Precisa adicionar mapa no Criador de Sites? Veja nesse artigo um passo a passo bem simples.

O Criador de sites da KingHost é uma plataforma online para criação de sites a partir de modelos profissionais prontos. Dessa maneira, você conseguirá adicionar imagens, textos e outros recursos, através de uma interface intuitiva e sem necessidade de ter algum conhecimento sobre linguagens de programação.
Como Adicionar mapa no Criador de Sites
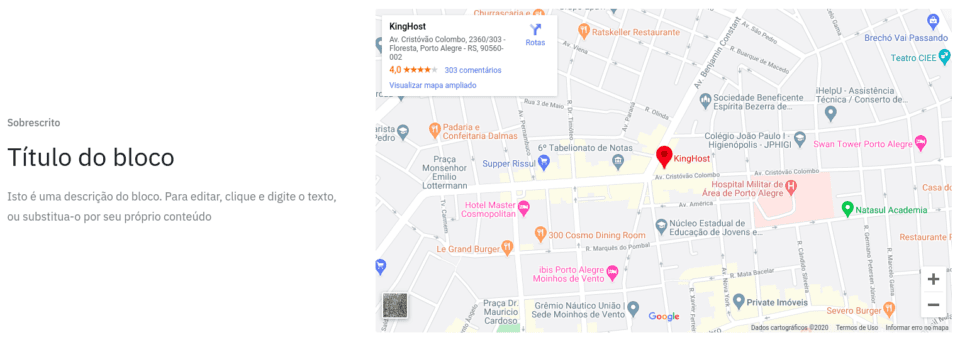
Dentro do layout do seu site, é possível criar uma seção onde ficará os dados de contato e endereço do seu negócio, apresentando assim de forma visual um quadro com o mapa da localização da sua empresa.
Utilizando o Google Maps
Antes de mais nada, iremos utilizar o Google Maps para gerar as coordenadas do nosso mapa.
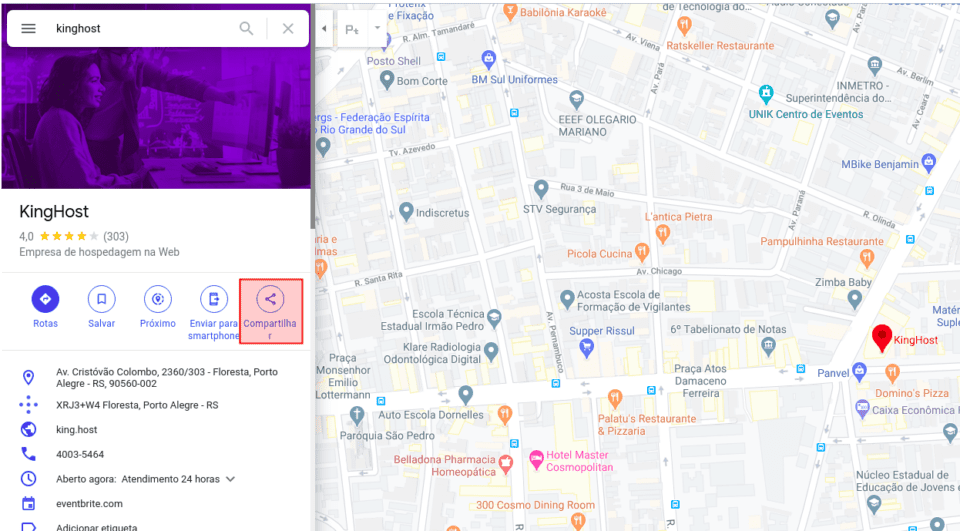
Acessando o Maps pelo navegador, faça a pesquisa pelo endereço desejado e após isso, vá na opção “Compartilhar“;

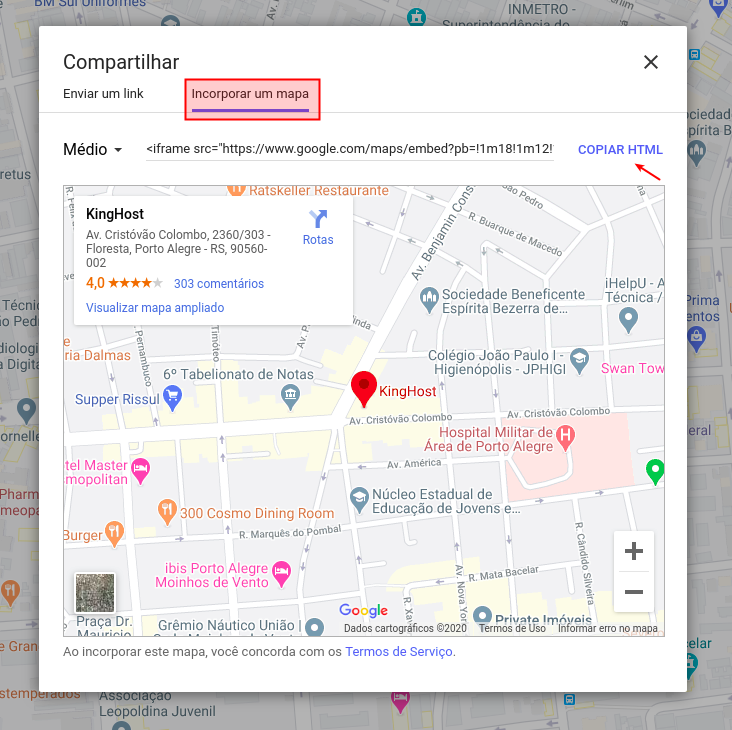
Em seguida, na nova janela que irá surgir, vá até a opção de “Incorporar um Mapa“, ajuste o visual do mapa como desejar e para finalizar clique na opção “copiar HTML“, usaremos esse código posteriormente no criador de sites:

Configurando o Mapa no Criador
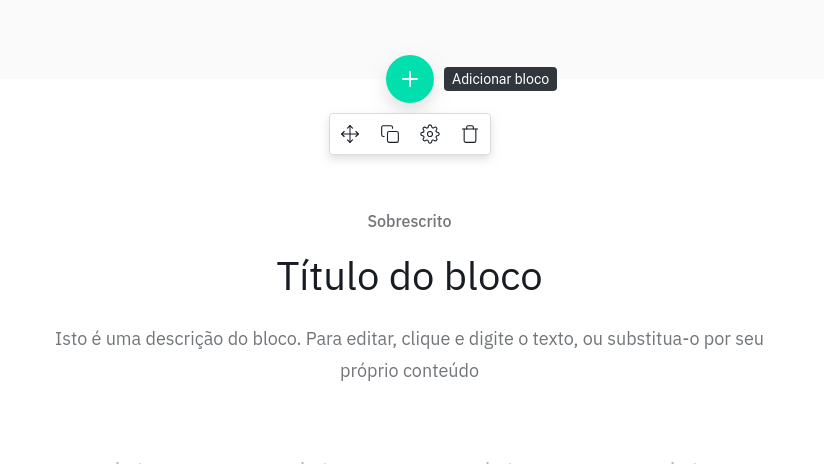
Logo após copiar o código do mapa, vá até o editor do Criador de Sites e insira um novo bloco referente ao visual do mapa (caso ainda não exista no seu layout);

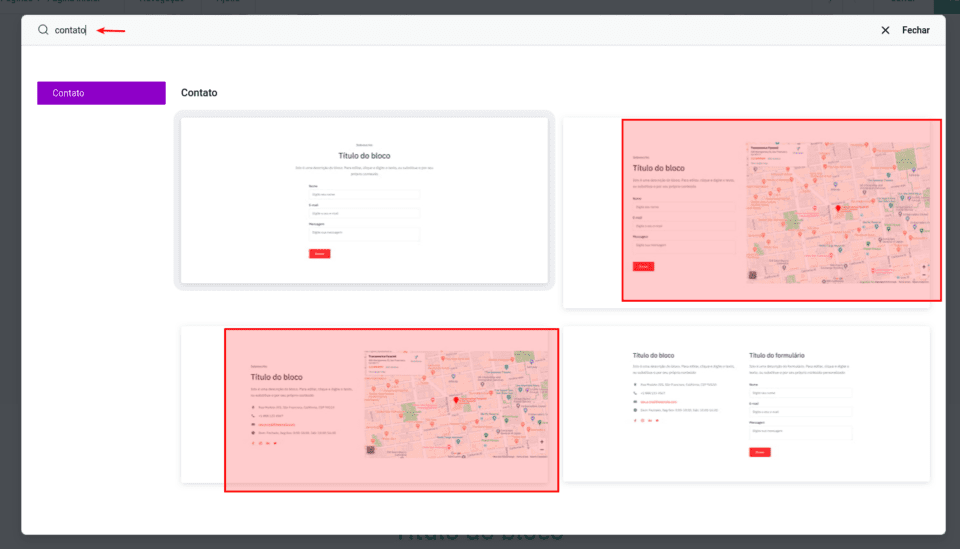
Na janela de pesquisa de temas para blocos, procure pelo termo “contato“, assim já será direcionado para as opções disponíveis:

Conforme imagem acima, escolha uma das opções que mostre o visual do mapa.
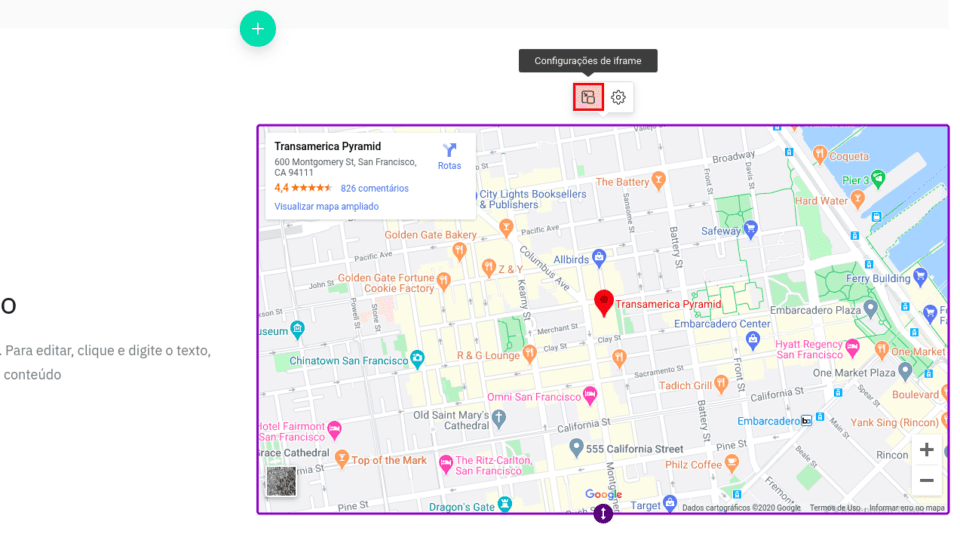
Após inserir o novo bloco na página, clique em cima do mapa e selecione a opção “configurações de iframe“, conforme imagem abaixo:

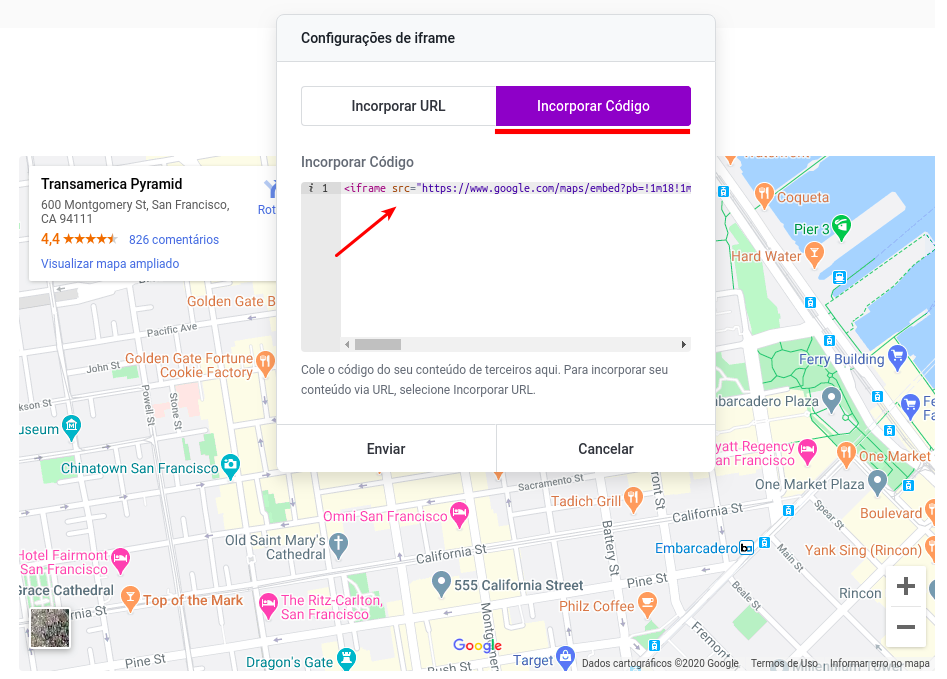
em seguida, na janela que abrirá, escolha a opção de “incorporar código“.
Desse modo, substitua o código atual pelo do seu endereço, que foi copiado do Google Maps no inicio do tutorial, clicando por fim em “Enviar“:

Pronto, o mapa com seu endereço já estará visível dentro do site 😉