Veja como você pode adicionar css personalizado em seu site WordPress sem precisar editar os arquivos PHP do seu template.

Uma maneira bem fácil de você adicionar estilos ao seu site WordPress sem precisar editar os arquivos PHP de seu tema, é utilizando um plugin específico para isso.
Neste post, utilizaremos como exemplo o plugin WP Add Custom CSS.
Por que não devo editar diretamente os arquivos do tema que estou utilizando? 😐
Editar diretamente os arquivos do seu template pode comprometer o funcionamento,performance e segurança do seu site. O ideal é que, se você tiver conhecimento em edição CSS, configure um childtheme em sua aplicação.
Uma outra alternativa mais simples de ser utilizada, seria a utilização de plugins que customizam o CSS do seu site.
Instalando o plugin de customização
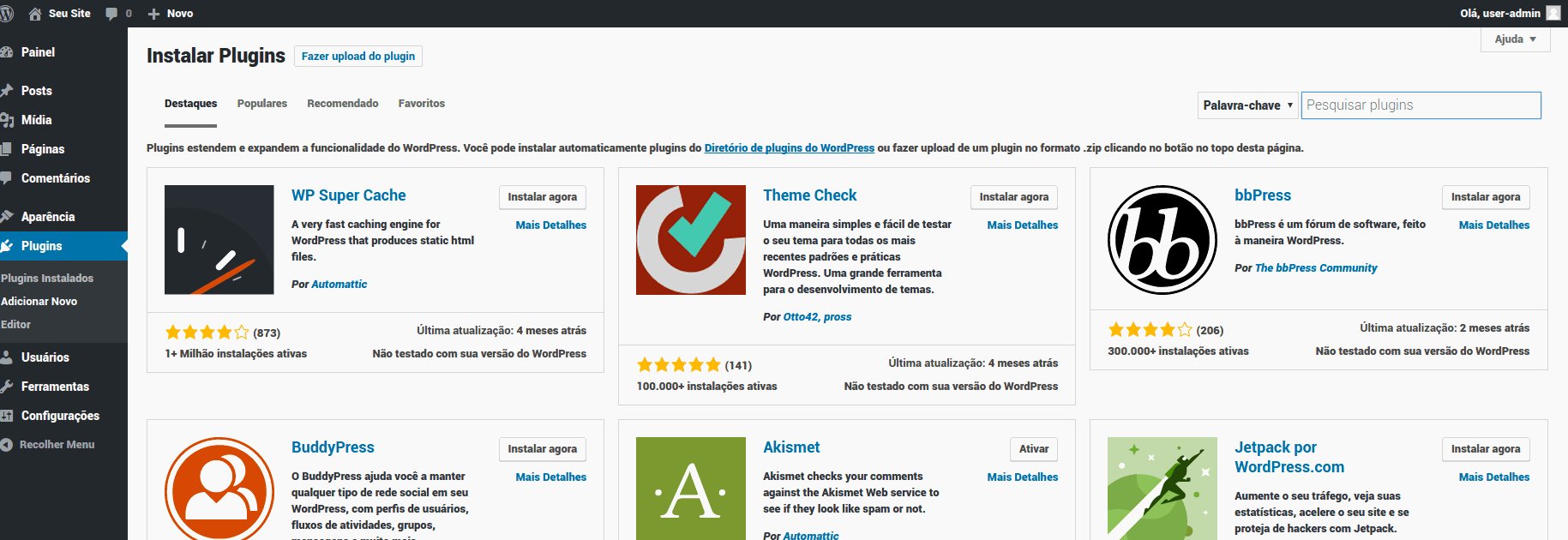
No painel administrativo do seu site WordPress, navegue até o menu Plugins e selecione a opção Adicionar Novo.
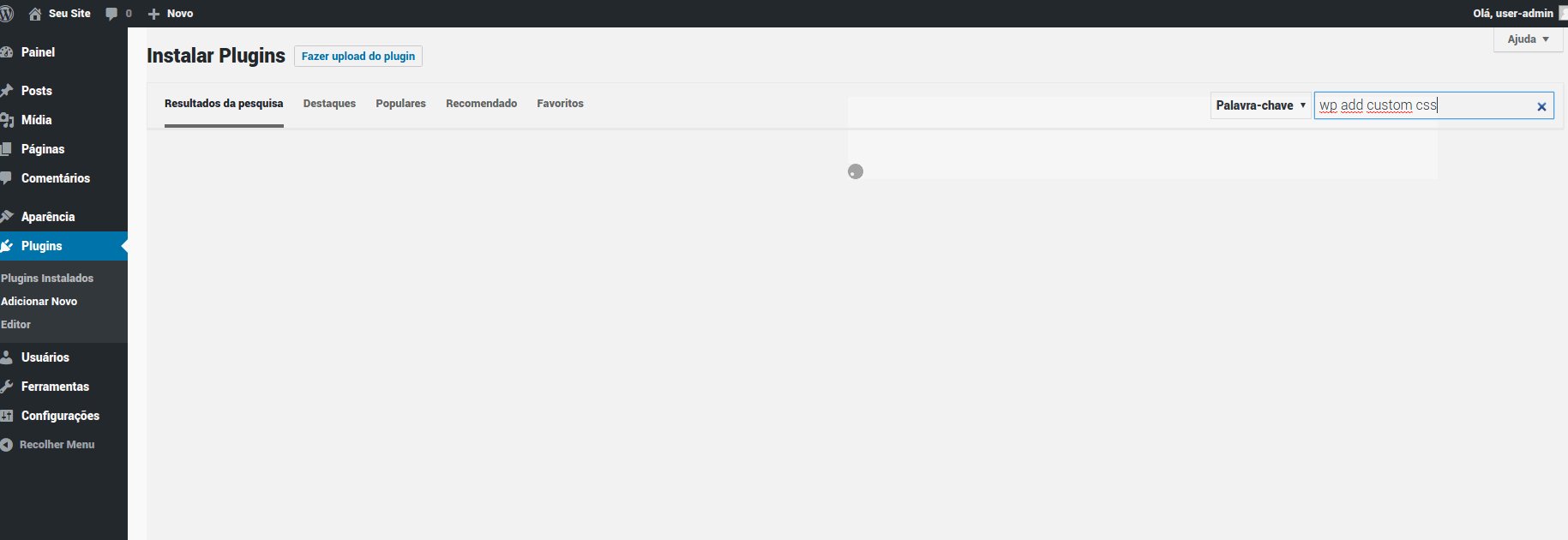
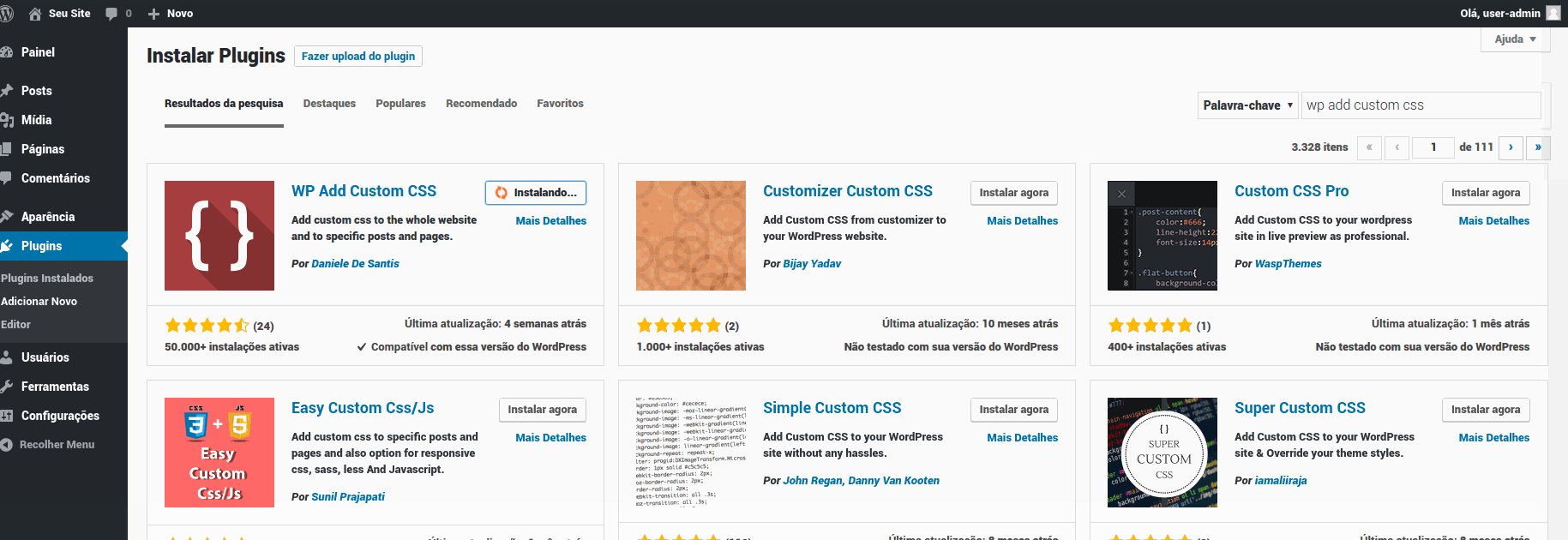
Assim que carregar a nova página, digite no campo de busca no canto superior direito da tela o termo WP Add Custom CSS. O primeiro resultado é o plugin que desejamos instalar. Clique no botão .
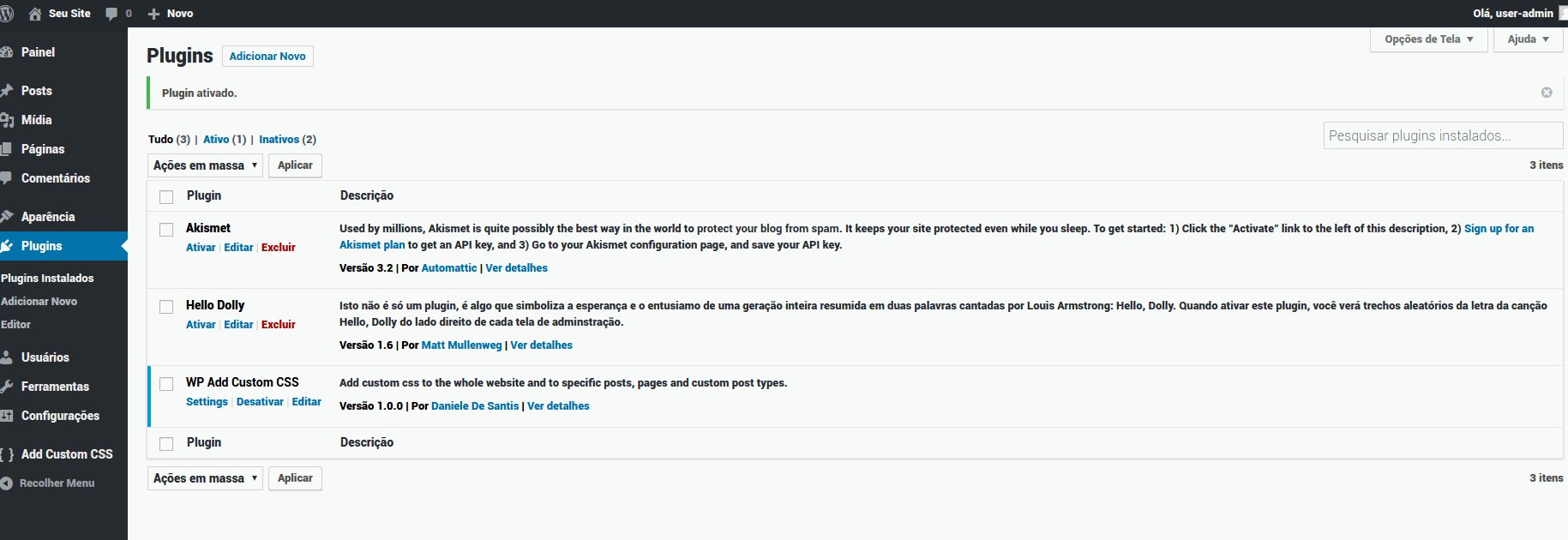
O plugin será instalado e você deve clicar no botão para habilitar seu uso.
Realizando a customização
Assim que instalado, surgirá um novo menu no painel administrativo do WordPress chamado Add Custom CSS.
Posteriormente, clique nesse menu e no campo em branco você já pode começar a inserir código CSS personalizado.
Mas lembre-se que a criação dos códigos CSS deve ser feita por alguém que possui conhecimento na área.
Exemplo de uso: criando um botão
No exemplo abaixo, há um código que cria um botão como este: .
Você pode copiar o código abaixo para utilizar em seu site. Portanto pegue o código e coloque dentro da configuração do plugin.
A linha 1 deste código é onde você define o nome da classe.
.btn-novo {
border-radius: 4px;
margin-bottom: 0;
padding: 2px 8px;
color: #555;
border: 1px solid #ccc;
background: #f7f7f7;
-webkit-box-shadow: 0 1px 0 #ccc;
box-shadow: 0 1px 0 #ccc;
vertical-align: top;
}
Para utilizar o botão em seus posts, utilize a seguinte sintaxe: <span class="btn-novo">BOTAO</span> .