Você está tendo algum problema ao compartilhar uma página do seu site WordPress no Facebook e não aparecer a imagem do post? Geralmente isso está atrelado ao template que você está utilizando.

Para que um post de seu site WordPress, quando compartilhado no Facebook tenha sempre uma imagem relacionada, é crucial que o tema utilize o atributo og:image. Ele define que a imagem vai ser tratada e será usada como thumbnail do link compartilhado. Caso o post em questão tenha uma imagem destacada, o Facebook somente exibirá essa imagem caso o theme possua suporte a isso.
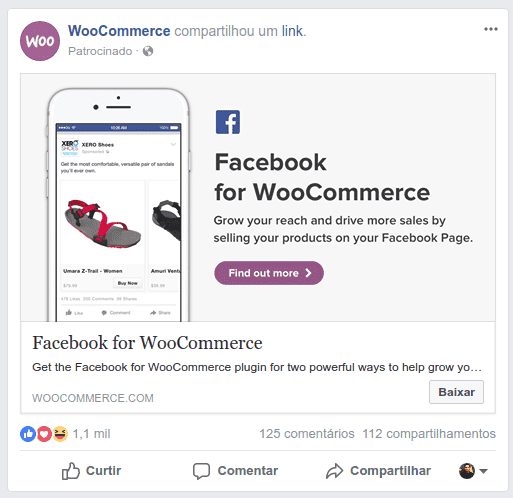
Veja um exemplo onde a imagem do post também é exibida:

Onde posso inserir essa imagem durante a edição do post?
Dentro da edição do post, na metabox Imagem destacada.

Como dito acima, somente funcionará essa opção caso seu tema tenha suporte ao atributo.
Mas, mesmo que seu tema não tenha por padrão esse suporte, podemos utilizar plugins ou fazer algumas adições ao tema para que ele passe a ter suporte ao og:image.
Dar suporte via tema à imagem do post
No arquivo functions.php do tema utilizado pelo site, insira o seguinte código e altere os termos nas linhas em destaque.
// Open Graph nos atributos de linguagem
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Meta info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //se não é post ou página
return;
/* echo ''; */
echo '';
echo '';
echo '';
echo '';
if(!has_post_thumbnail( $post->ID )) { //se o post não tiver uma imagem destacada, usar a imagem padrão
$default_image="http://seusite.com.br/image.jpg"; //substitua por uma imagem do seu site (geralmente uma imagem de logo)
echo '';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
➡ Atente-se à linha 18! O valor de default_image será utilizado para informar a URL de uma imagem padrão do site. Ou seja, quando você não setar alguma imagem destacada para o site, a imagem configurada aqui será utilizada por padrão. Portanto evitamos que o post que você tenha compartilhado fique sem imagem.