Você sabia que no Criador de Site da KingHost é possível criar um site com estilo cartão de visitas? Veja neste artigo como criar e configurar o seu.

Esse texto faz parte da série “Criar site: o guia para quem quer criar um site do zero”. Uma série de textos para empreendedores que querem criar seu site do zero.
O Criador de site da KingHost é uma plataforma online para criação de site a partir de modelos profissionais prontos. Você conseguirá adicionar imagens, textos e outros recursos, através de uma interface intuitiva e sem necessidade de ter algum conhecimento sobre linguagens de programação.
Os templates disponibilizados são perfeitamente preparados para se adaptar a diferentes telas, como computadores, celulares e tablets. Consequentemente, isso irá lhe ajudar a ter um site automaticamente otimizado para todos as ferramentas de busca, incluindo o Google.
Como criar um site no estilo cartão de visitas
Primeiramente precisamos saber que se você está configurando o Criador de Site pela primeira vez, o passo a passo apresentado a seguir será o que você precisa seguir. Além disso, se você precisa alterar o template do seu site, veja com atenção o artigo Criador de Site: Como mudar o template.
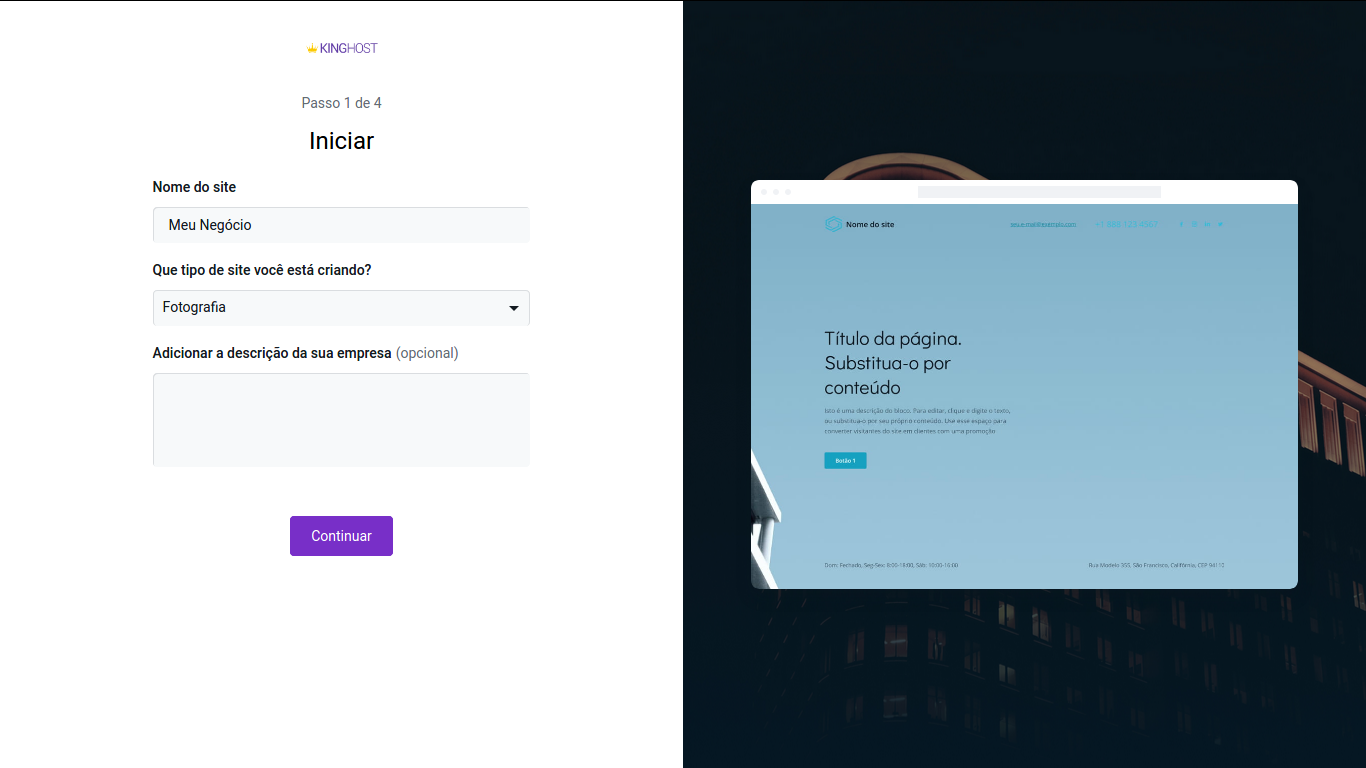
Posteriormente à escolha do seu template, no primeiro passo você deverá informar o nome do site, a categoria e a descrição, se desejar.

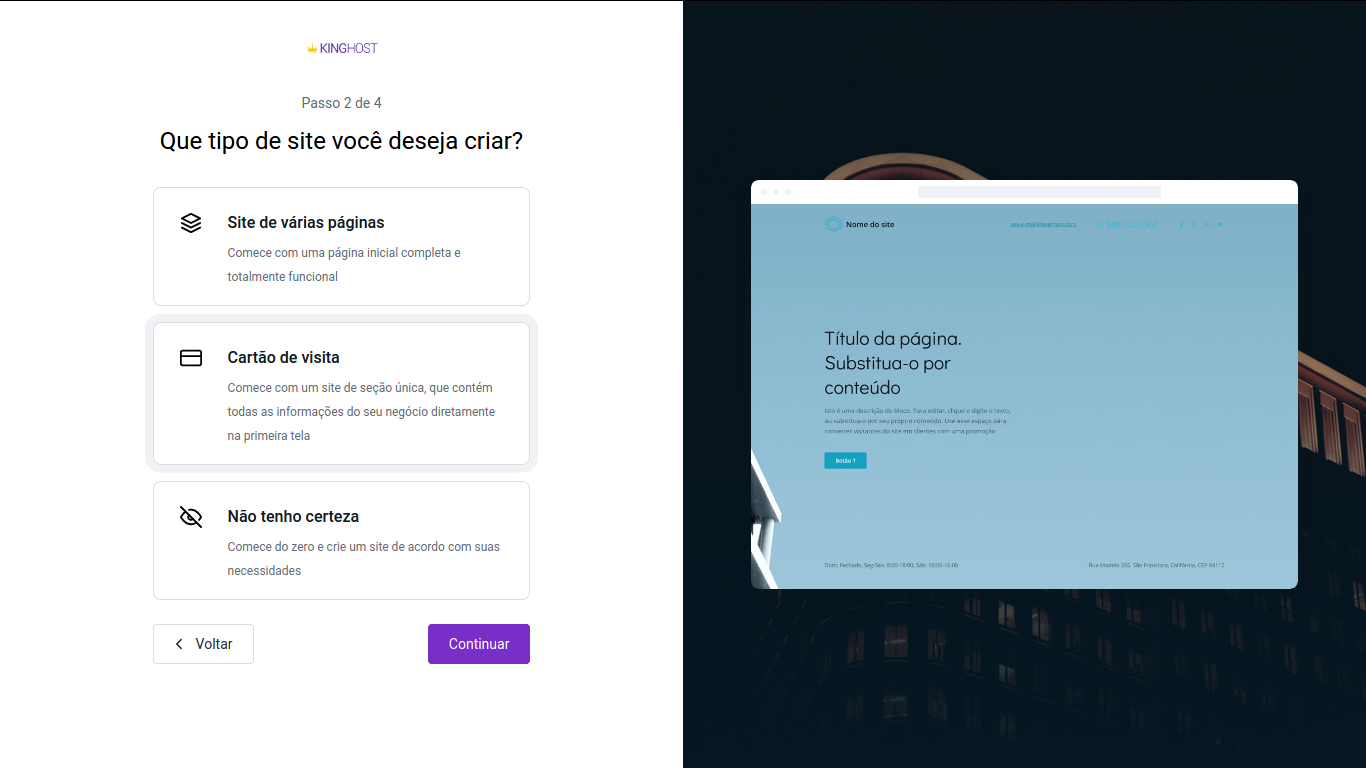
Em seguida escolha a opção Cartão de visita e clique em Continuar.

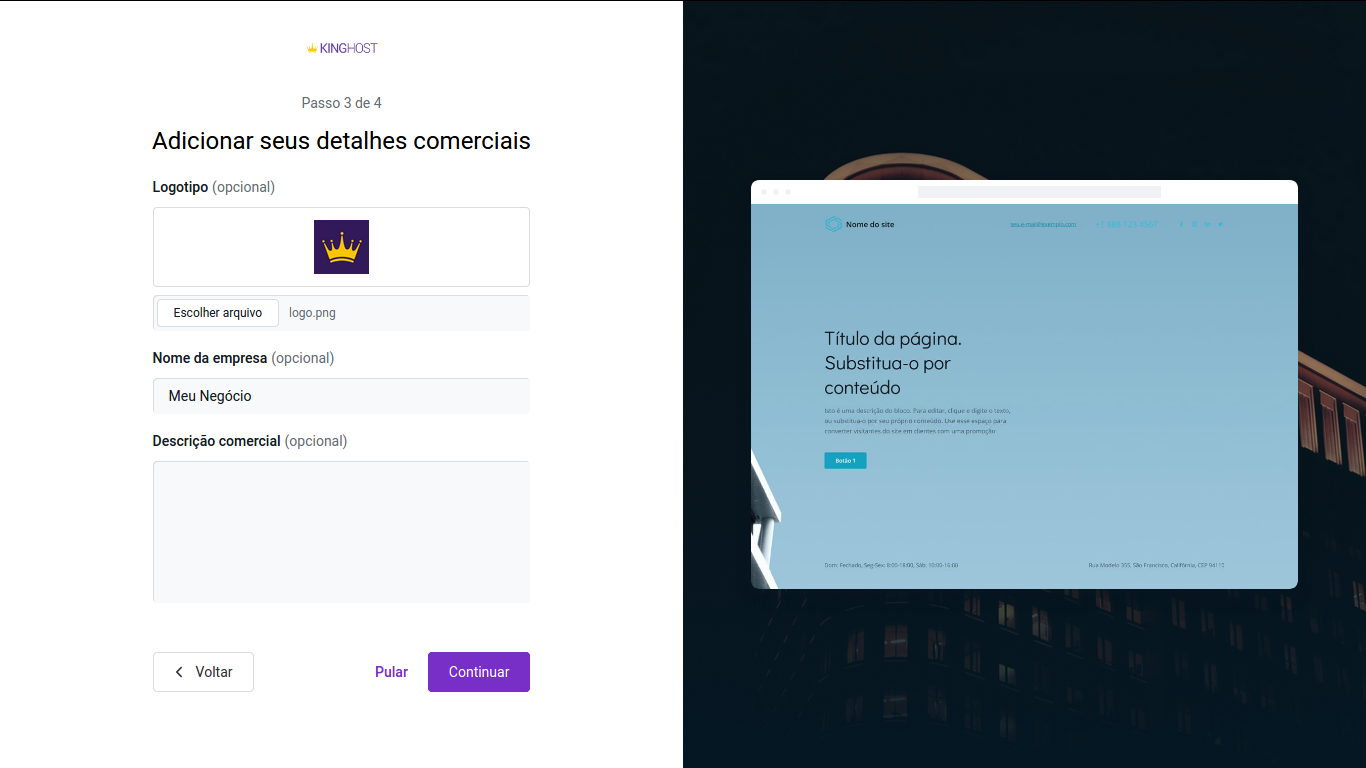
Já no terceiro passo você pode adicionar o logotipo e nome de sua empresa e, se desejar, também adicionar alguma descrição comercial.

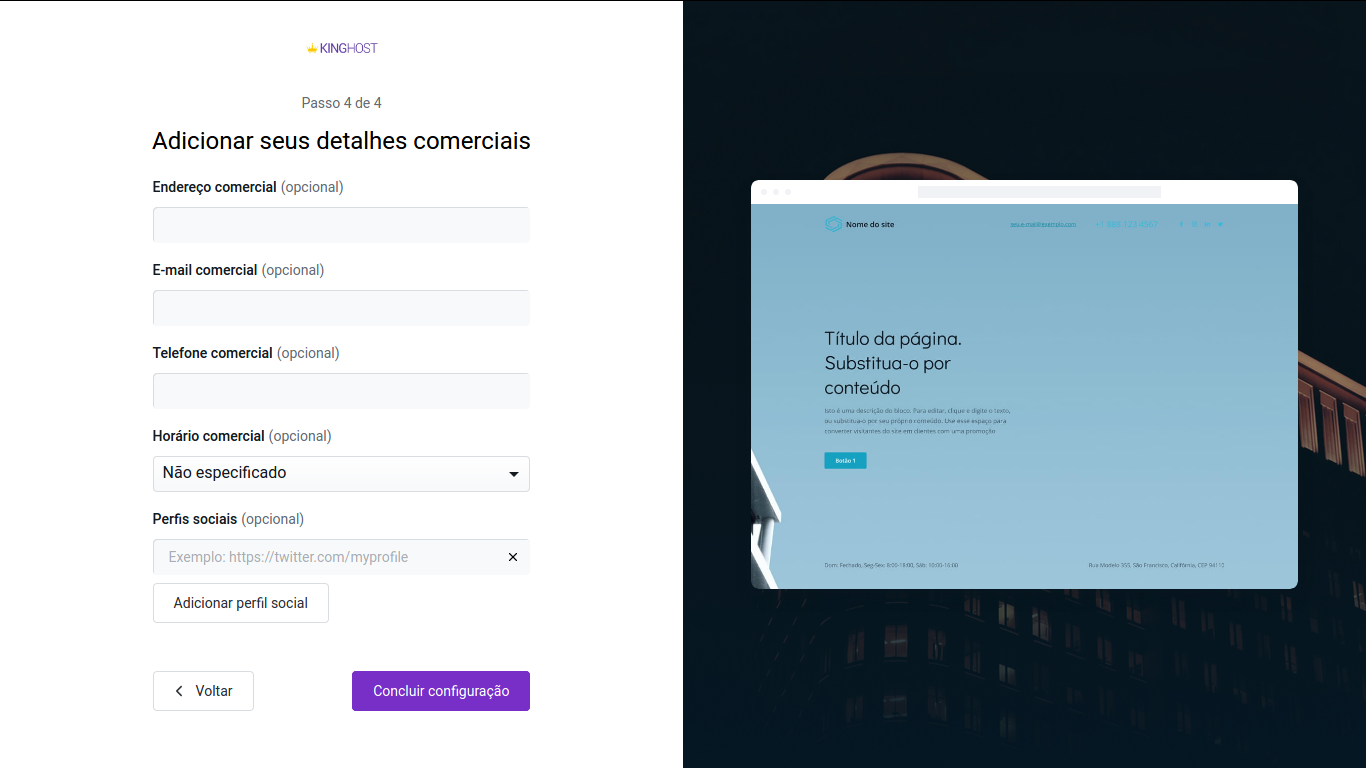
Por fim, é possível adicionar endereço, e-mail, telefone, horário comercial e redes sociais.

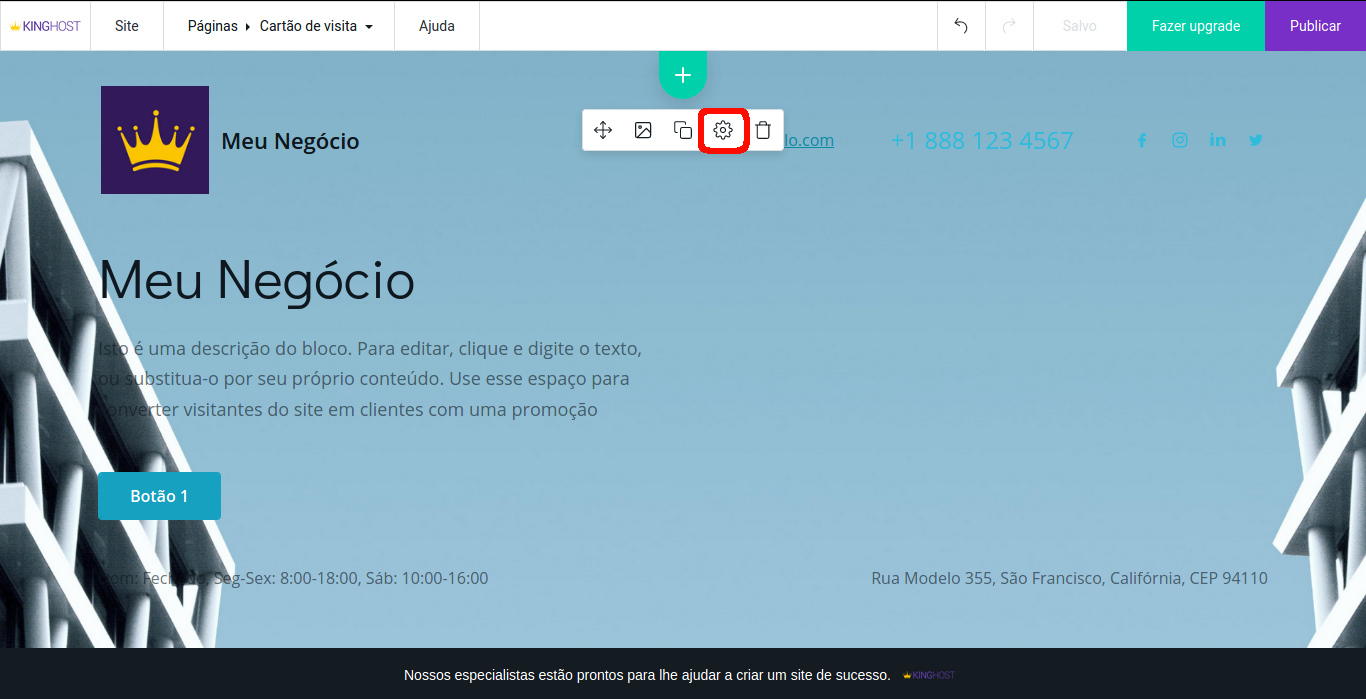
Assim que concluir o passo a passo, sua página estará quase pronta. Antes de publicar, clique no ícone de configurações, conforme imagem a seguir:

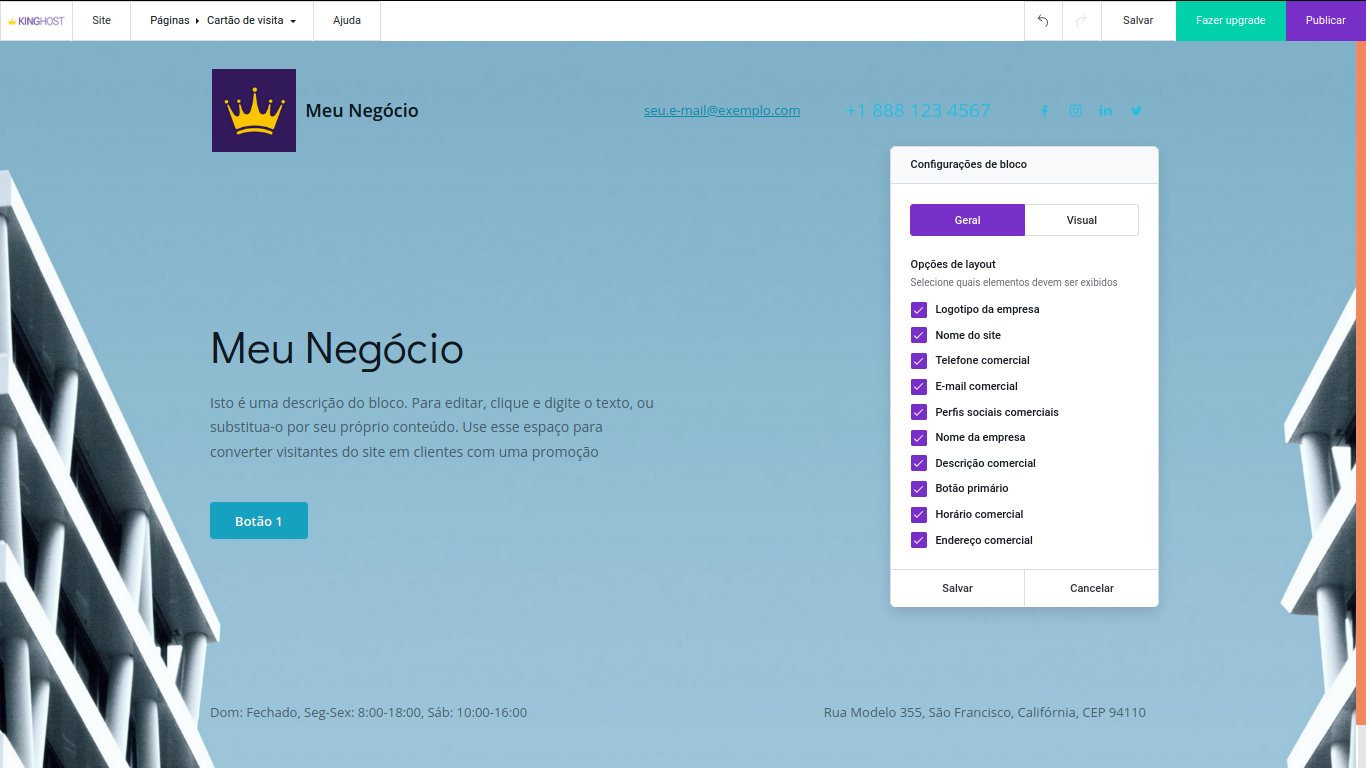
Agora basta você marcar as opções que deseja exibir no site e salvar essas configurações.

Por fim, basta editar os textos da página e publicar o site.
Lembrando que este layout é no estilo cartão de visitas, mas se você quiser mudar para o modelo de um site padrão sem perder o conteúdo, é possível.
Para isso, basta adicionar blocos, como mostra o artigo Como editar o conteúdo do site.
Além disso, lembre-se que se você deseja trocar o layout do site, todo o conteúdo será perdido. Veja o artigo Como mudar o template para mais detalhes.