Você tem dúvidas de como fazer o deploy de sua aplicação React com Node JS? Nesse artigo simplificamos para você, confira mais.
O React sendo uma biblioteca muito versátil do JavaScript é possível combina-la com várias linguagens, a combinação mais comum entre elas é junto ao Node JS. Nesse tutorial vamos ver como fazer essa integração de uma maneira simples.
Criação aplicação painel
Primeira é necessário que façamos a criação de uma aplicação node no painel de controle, para que seja criado toda estrutura de pastas do ambiente.
Para isso você pode verificar este artigo.
Requisitos
Antes de fazermos o deploy da aplicação é necessário que instalemos o express. Para isso podemos rodar esse comando:
npm install express
Preparando os arquivos para Deploy
Nesse tutorial, para exemplificar, vamos fazer o deploy da aplicação padrão de quando iniciamos um projeto no React.
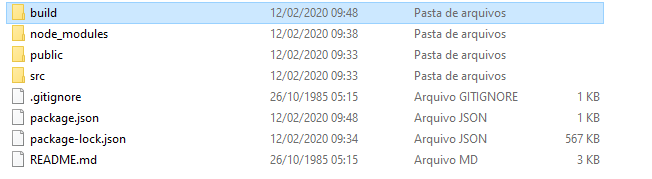
Primeiramente vamos ir até a pasta onde se encontra nossa aplicação e rodar o seguinte comando:
npm run build
Esse comando irá gerar uma versão otimizada e pronta para deploy em qualquer ambiente. Quando rodar o comando, pode demorar uns minutos dependendo do tamanho da aplicação para que seja concluído. Após isso a aplicação se encontrará dentro da pasta build.

Upload de arquivos
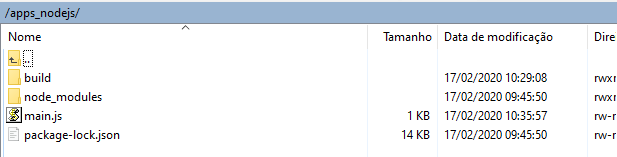
Faça o upload dos arquivos para onde você quer que fique sua aplicação React. No meu caso, irei deixar a pasta build dentro da apps_nodejs.

Edição da main.js
Para que possamos fazer um exemplo vamos usar uma main.js padrão com o express para poder iniciar a aplicação.
var http = require('http');
const express = require('express');
const app = express();
const port = porta_da_aplicação;
app.listen(port)
Com esse código nossa aplicação node já deve estar rodando.
Criação da rota
Agora o que falta é fazermos a rota para que seja puxado o nosso front-end via React.
Então agora vamos criar rotas no express para que ele consiga puxar nossos arquivos que estão na build.
Para que façamos isso podemos usar essas 3 linhas de código:
const baseDir = `${__dirname}/build/`
app.use(express.static(`${baseDir}`))
app.get('/', (req, res) => res.sendfile('index.html' , { root : baseDir } ))
Nesse caso estamos criando uma rota para que a aplicação React fique na raiz de nosso site, mas caso queira colocá-la em outro caminho é só editar a linha app.get(‘rota-desejada’).
Assim sua aplicação já deve estar no ar. No nosso caso retornará essa página:

Viu como é simples? Isso pode ser feito facilmente aqui na KingHost em nossos planos Node.JS, confira mais clicando aqui.
Restando dúvidas ou precisando de ajuda, contate-nos via WhatsApp ou chat e converse com nosso suporte. Tenha em mãos os dados de acesso ao seu painel de controle para ser atendido com mais agilidade.