O Google PageSpeed um módulo para servidores web desenvolvido para aumentar a velocidade do serviço de páginas web. Traz mais velocidade no carregamento de conteúdo client-side, adicionando mensagens no cache HTTP sem fazer mudanças nas aplicações hospedadas.
Como analisar o carregamento de uma página?
Acesse o link PageSpeed inSights e insira o domínio a ser testado.
Sua hospedagem possui suporte?
Somente alguns servidores possuem suporte ao mod_pagespeed.
Para identificar se seu servidor possui, basta acessar o Painel de Controle, selecionar o domínio e procurar pelo ícone Google PageSpeed.
Assim que acessar, caso observe a mensagem abaixo, você não está em um servidor que suporta o PageSpeed.
Precisa do suporte? Solicite a migração!
Se desejar utilizar, solicite o suporte via chamado na categoria Migração.
Não sabe como abrir um chamado? Veja como em Como abrir um chamado de suporte.
Atenção: O chamado possui um prazo médio de resposta de 24 horas, mas esse prazo pode variar, levando mais ou menos tempo, devido ao fluxo de atendimento de chamados e nível da dificuldade/procedimento informado.
Ativar o serviço
Ver estatísticas do site: Acesse seudominio.com.br/mod_pagespeed_statistics
Caso esteja em servidor web com suporte ao mod_pagespeed, acesse seu Painel de Controle e navegue até a ferramenta/ícone Google PageSpeed.
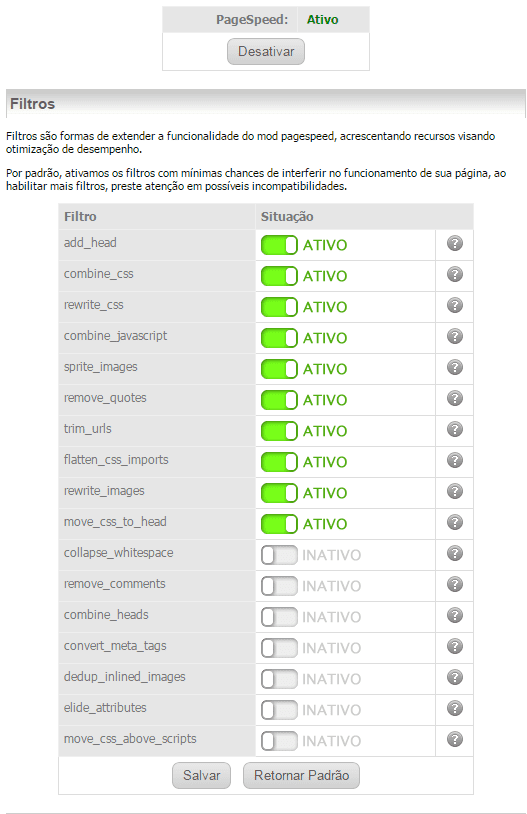
Assim que ativo, você pode definir quais filtros deseja utilizar.

Considerações importantes
Você deve ficar atento ao configurar os filtros, pois dependendo da programação do seu site, o layout da página pode ser alterado. Portanto, sempre realize backup de seu site, antes de ativá-lo.
Exemplo: Filtro collapse_whitespace – Remove espaços em branco desnecessários.
Este filtro pode modificar/quebrar o layout caso utilize a propriedade de CSS “white-space: pre”