Os atributos do produto são variações disponíveis para os itens comercializados na sua loja. Se você vende casacos, por exemplo, é interessante ter atributos como cor e tamanho. Se você vende um objeto decorativo, é interessante ter atributos de escala, peso e dimensões, neste caso.
Configurar atributos do produto na loja
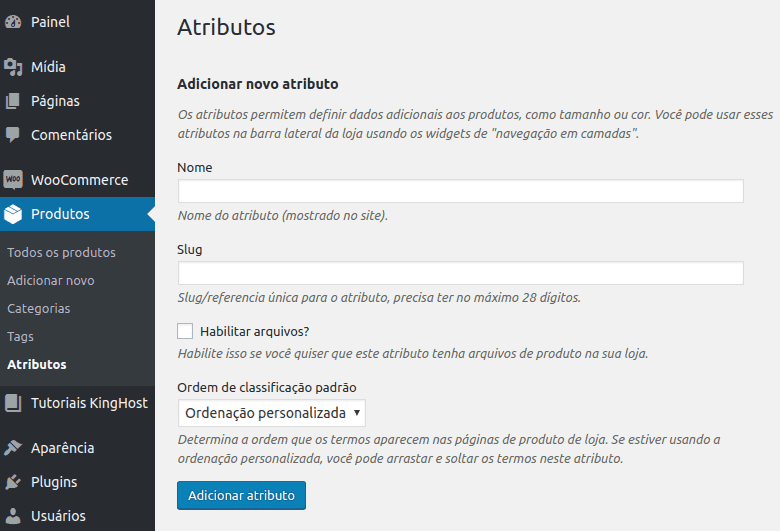
Essa configuração deve ser feita globalmente dentro do menu Produtos – Atributos. Nela, você deve configurar:
➡ Nome – O nome do atributo a ser exibido no site;
➡ Slug – Identificador do atributo na URL (campo opcional);
➡ Habilitar arquivos – Se marcado, faz com que as variações do produto possam também ser acessadas por uma URL única (Exemplo: https://sualoja.com.br/cor/azul/);
➡ Order de classificação padrão – Permite definir a ordem de exibição do atributo no site.
Portanto, comece configurando estes dados iniciais. Basta preencher os dados e clicar em .

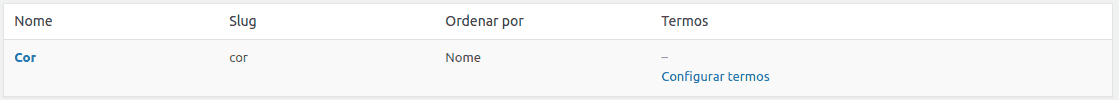
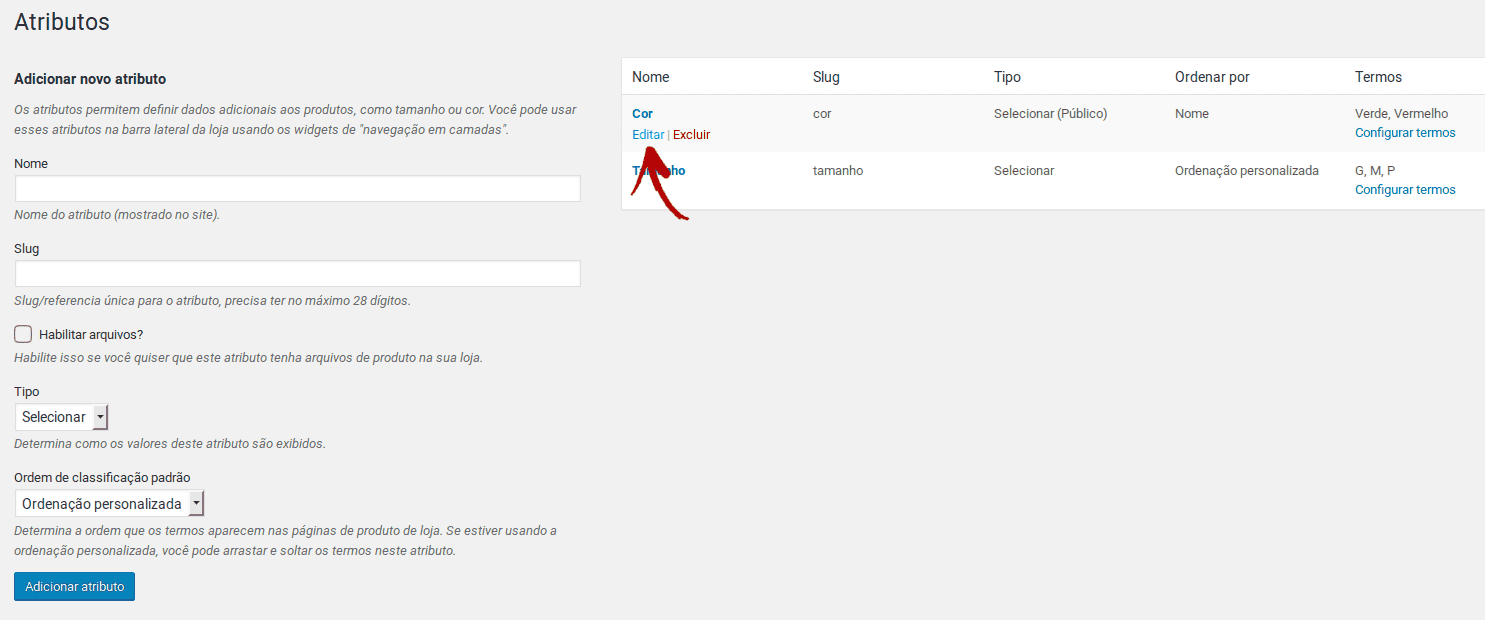
Assim que criado, surgirá na tabela ao lado o novo atributo criado. Para definir os parâmetros de variação do atributo clique em Configurar termos.
Assim que clicado, você será levado para uma nova página com uma aparência bem próxima da anterior. Nela, defina o nome, slug e descrição. Adicione todos os termos que forem necessários dentro do atributo que você está criando.

Adicionar atributos em um produto
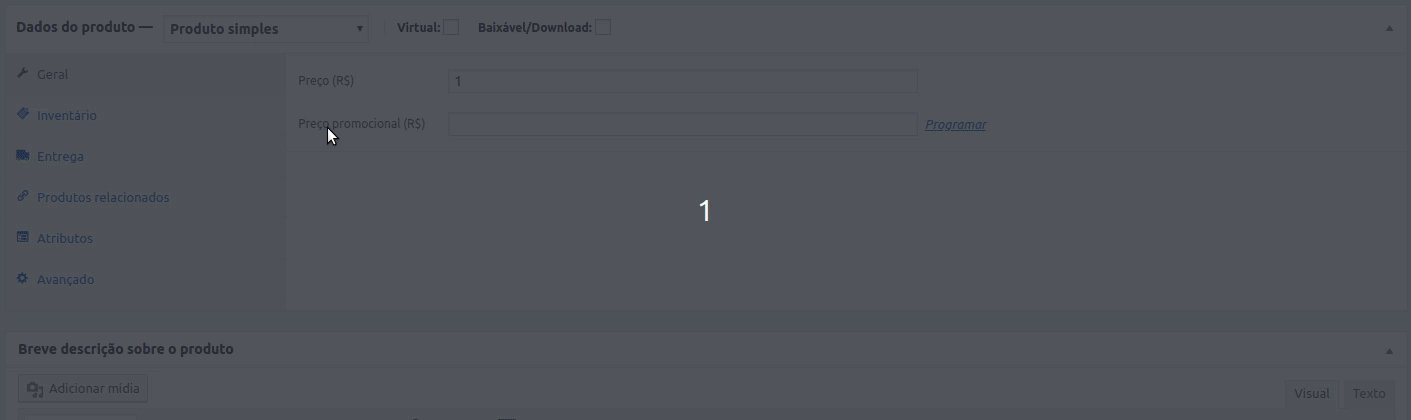
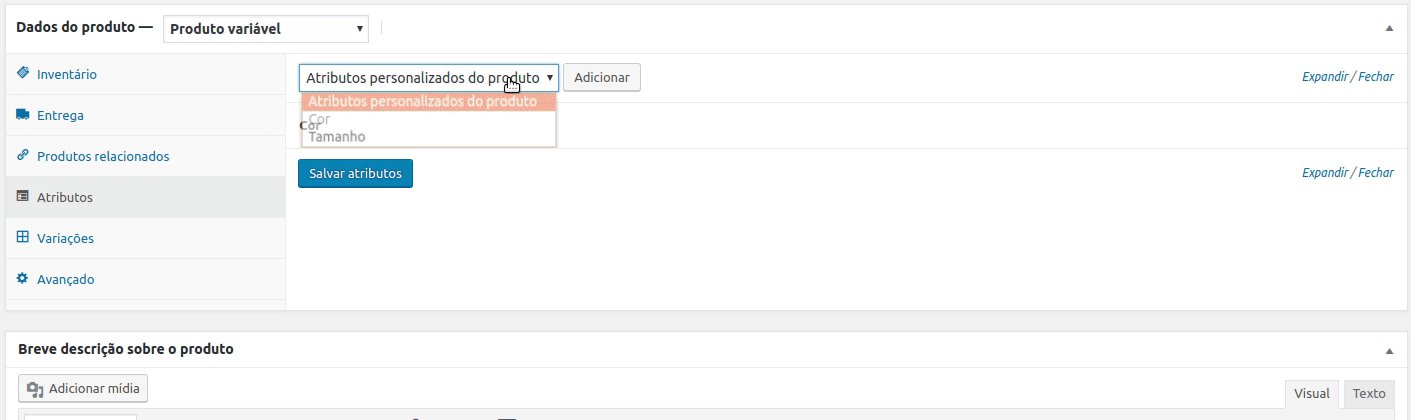
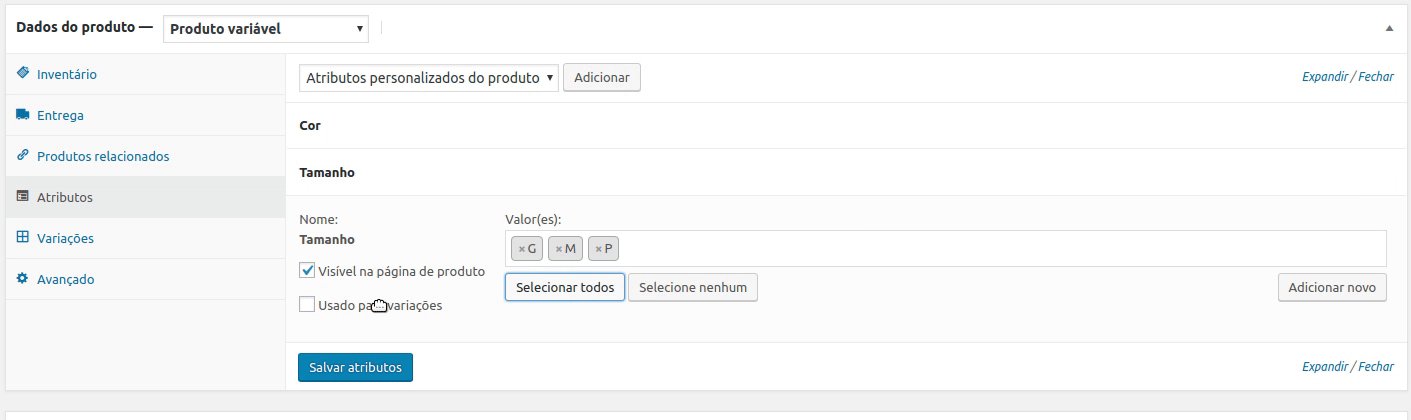
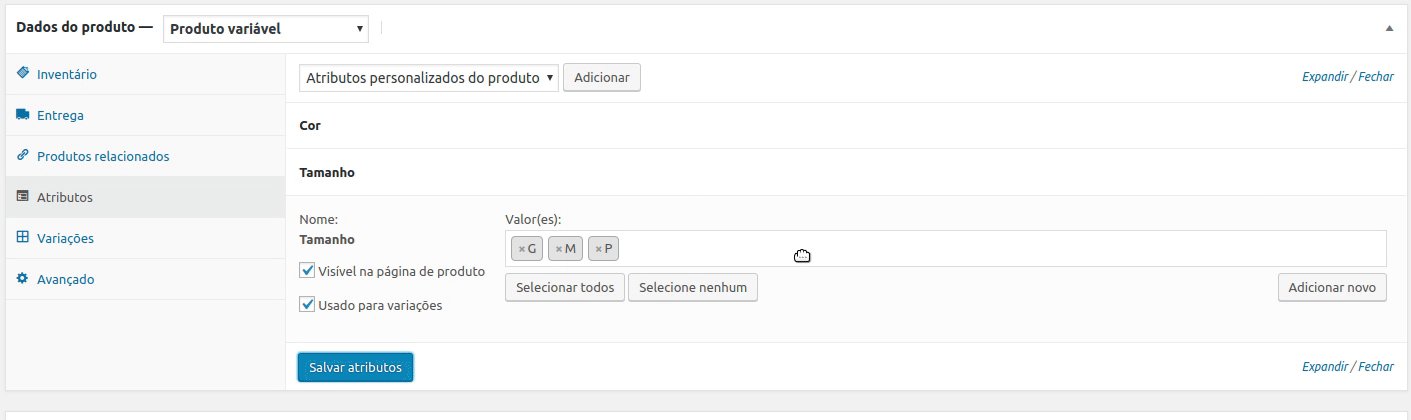
Dentro da edição do produto, navegue até o box Dados do Produto. Logo ao lado do título você deve escolher Produto variável na caixa de seleção. Depois, na seção Atributos, adicione as variações que deseja que o produto tenha e marque a opção Usado para variações.

Criar variações de um produto
As variações vão permitir você a gerenciar o estoque de cada uma das combinações de atributo do seu produto e também permitirá aos clientes da sua loja a escolherem o produto de acordo com os atributos dele. Veja um exemplo de configuração na imagem abaixo.

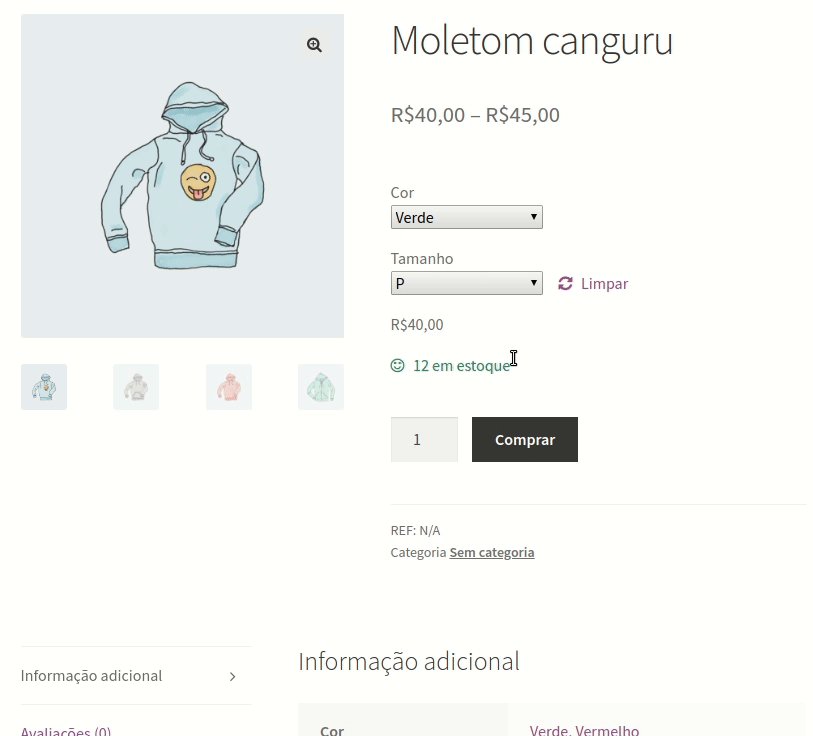
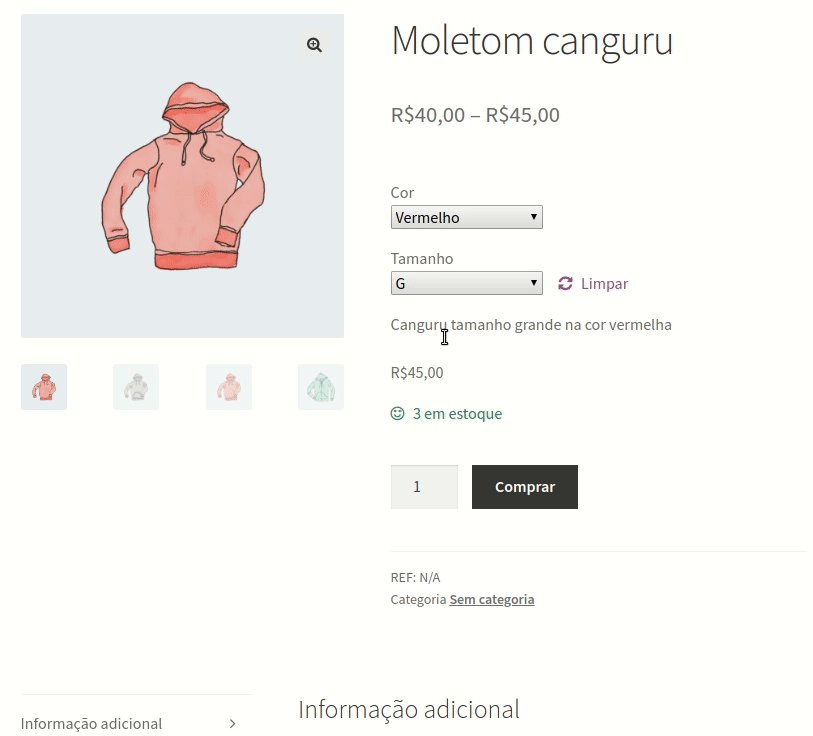
Assim que atualizar ou publicar o seu produto, você pode conferir na página dele as variações existentes.
Documentação oficial: https://docs.woocommerce.com/document/managing-product-taxonomies/ e https://docs.woocommerce.com/document/variable-product/.
Customizando a escolha de atributos do seu produto
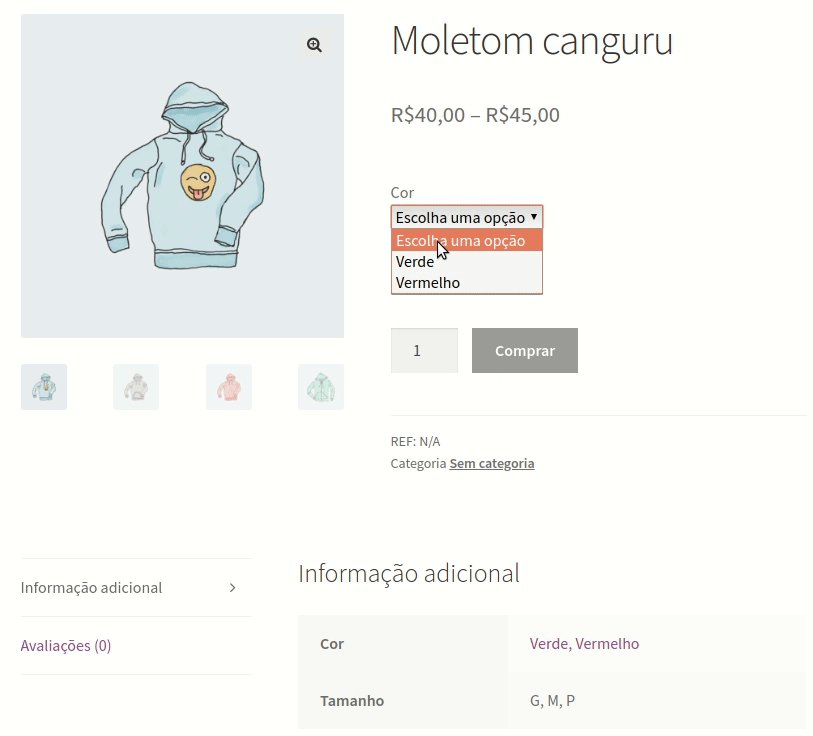
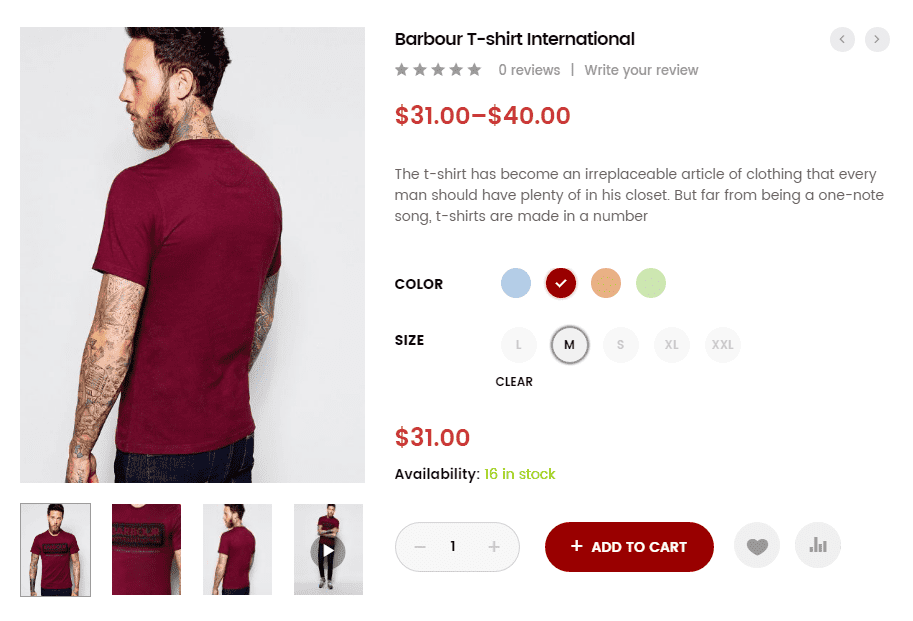
Você pode utilizar um plugin que aumente a capacidade dos atributos de produtos fazendo com que a escolha das variações seja mais gráfica para seus clientes. Deste modo, variações como cor e tamanho deixam de ser caixas de seleção e passar a ser itens de escolha mais visuais. Veja um exemplo abaixo:

Existem diversos plugins, pagos e gratuitos, que habilitam este tipo de customização. O plugin utilizado neste caso é o WooCommerce Variation Swatches . Para começar, faça a instalação e ativação do plugin.
Depois de ativado, surge um novo menu no seu painel administrativo – Swatches Settings. Ele já vem configurado com as definições padrões. Se necessário, altere as definições de acordo com a sua escolha.
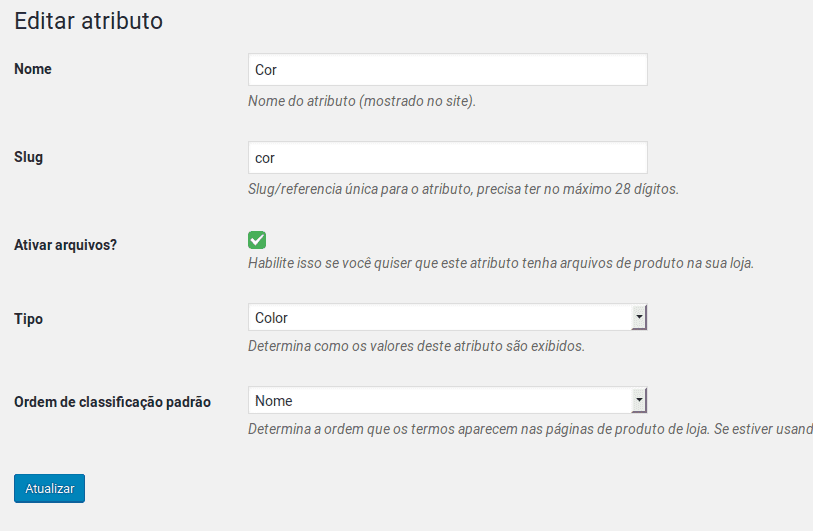
Para configurar, o processo é basicamente o mesmo que editar o atributo como nos passos anteriores. Acesse Produtos – Atributos, escolha o que você quer alterar/configurar e clique em Editar.

Na nova página, defina o tipo de definição que deseja utilizar. São três opções: Cor, imagem e botão. No exemplo do tutorial, vamos utilizar a opção cor. Clique em .

Certo, agora o atributo “Cor” no caso do exemplo do tutorial já tem a especificação de tipo cor. O próximo passo é configurar os termos. para isso, na tela de atributos, encontre o atributo a ser personalizado e clique em Configurar termos.

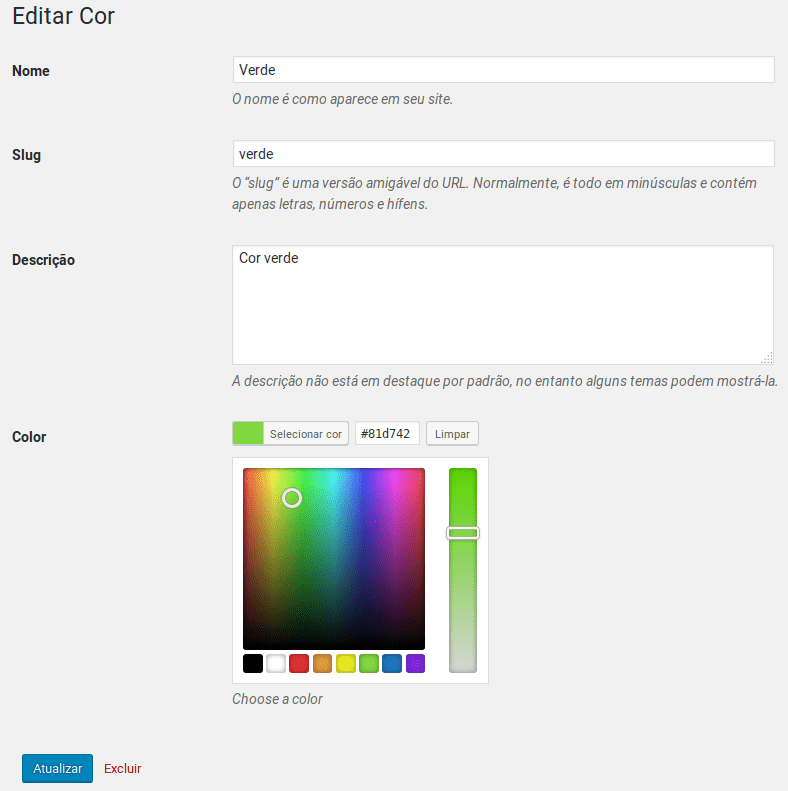
Na lista de termos, clique em Editar em algum dos termos.

Selecione a cor no próximo passo e clique em .

Faça o mesmo processo com os demais atributos e termos de atributos dos seus produtos. Depois de tudo configurado, ao acessar algum produto que possui variação, a maneira mais visual será apresentada por padrão.