Precisa realizar o Deploy de aplicação node.js com Socket.IO? Preparamos um guia completo de como realizar o Deploy da sua aplicação na KingHost.
Aplicação nodejs com Socket.IO – O que é necessário?
Primeiramente, verifique os seguintes requisitos:
- Uma aplicação node.js
- Hospedagem Node.JS com Webserver Nginx
- Criar uma aplicação no painel de controle Kinghost
Assim sendo, a aplicação que será utilizada neste guia está disponível no github.
Enviando os arquivos para o FTP do domínio
Para enviar os arquivos ao FTP do domínio, pode ser utilizado qualquer método como, por exemplo, acessar o FTP através do programa Filezilla.
Dessa forma, utilizarei o acesso por SSH e clone do repositório utilizando o comando GIT.
cd ~/apps_nodejs
git clone https://github.com/gabrielpetry/webchat.git
Em seguida, após clonar o repositório deve ser criada uma estrutura similar a abaixo:
??? package.json
??? README.md
??? server.js
??? index.html
- server.js, é o arquivo com que inicia o servidor node.js e que mais tarde teremos que ajustar a porta dele.
- index.html, é o arquivo inicial da nossa aplicação e faz a conexão ao socket.
- package.json, é o arquivo do repositório, ele contém a informação de quais dependências precisam ser instaladas.
Essa aplicação é uma estrutura mínima, de tal forma que somente funcionará quando tiver uma porta especificada na URL.
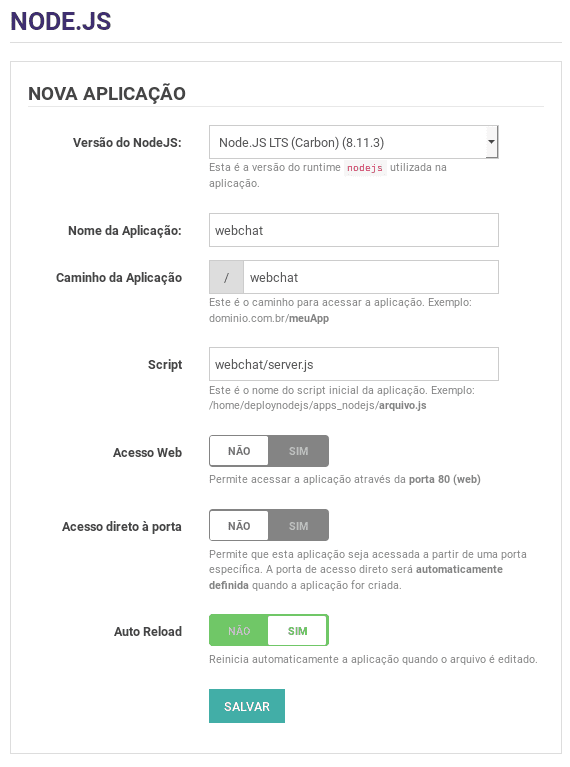
Criando a aplicação node.js no Painel de Controle
Para que o deploy de uma aplicação nodejs com Socket.IO funcione na estrutura de hospedagem da KingHost é necessário configurar uma aplicação no painel de controle, assim será designada uma porta para a aplicação.
desse modo, para criar uma aplicação node.js no painel de controle e adquirir o acesso a uma porta pode ser seguido esse guia disponível aqui na Central de Ajuda.
Além disso, é importante configurar corretamente o caminho para o arquivo server.js, caso contrário a aplicação não funcionará corretamente. Já que a nossa aplicação precisa que a porta seja informada, vamos desmarcar as opções de habilitar o acesso web.

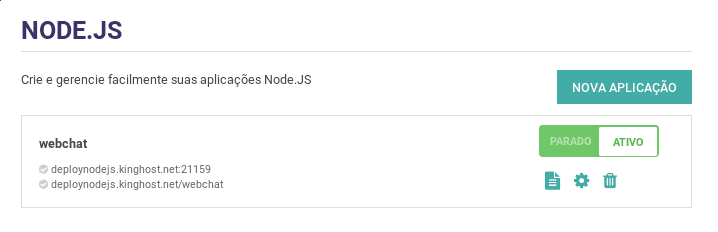
Em seguida, após salvar a aplicação, será informada a porta de conexão que iremos utilizar.

Portanto, como pode ser verificado na imagem acima, para a nossa aplicação foi determinada a porta 21159.
Adequando a aplicação ao ambiente
Agora que possuímos uma aplicação configurada no painel e uma porta dedicada no servidor, é preciso ajustar a programação para usar aquela porta.
Como nossa aplicação é pequena, o único ajuste necessário é alterar a porta da aplicação, que no nosso caso é configurada no arquivo server.js.
Agora será preciso instalar as dependências da aplicação. Como o package.json já está configurado basta executar o comando npm install na pasta da aplicação.
Tudo configurado, e agora?
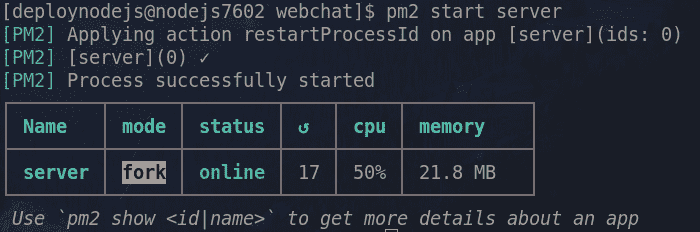
Agora que está tudo configurado, podemos utilizar o pm2 para inciar o servidor node.js com o comando pm2 start server.js.

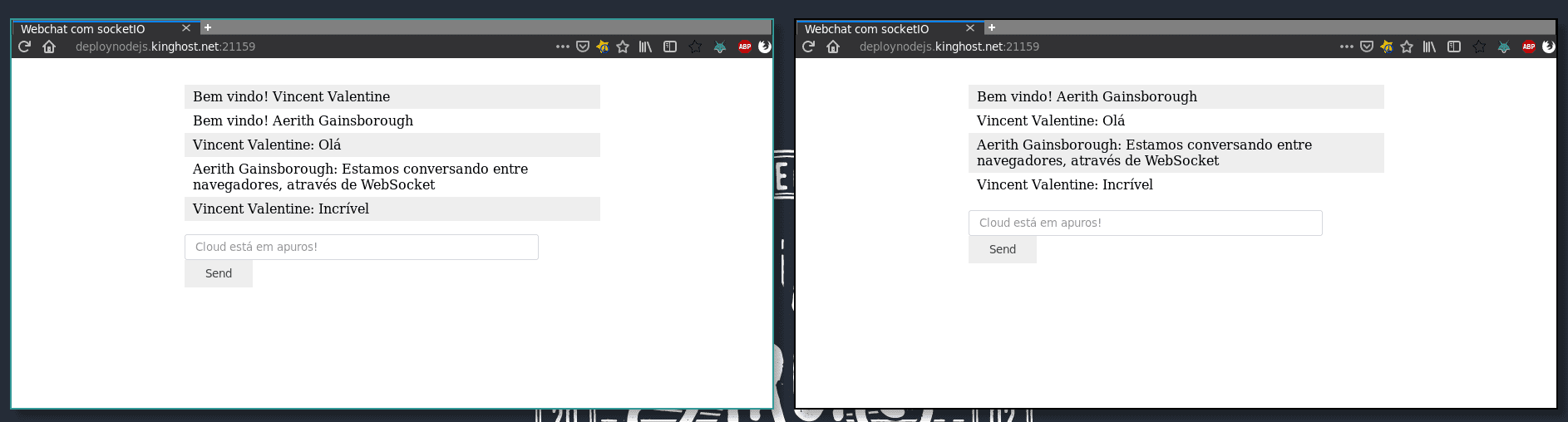
Agora basta acessar a url informando a porta e a nossa aplicação deve abrir sem nenhum problema, funcionando perfeitamente.

Pronto, a nossa aplicação foi configurada no servidor e está funcionando perfeitamente, qualquer pessoa que acessar o endereço da nossa app poderá utilizar todas as funcionalidades que o node.js permite.
Para concluir, o processo de Deploy de uma aplicação node.js depende de:
- Enviar os arquivos da aplicação para o servidor web, pode ser através do clone de um repositório, enviar por FTP ou através da ferramenta GIT no painel de controle.
- Instalar as dependências da aplicação através do NPM.
- Configurar a porta da aplicação no script que inicia o servidor node.js.