O Flask é um Micro-framework Python de fácil configuração baseado em Werkzeud, Jinja 2. Além disso, existe uma ótima documentação disponível e é mantido por uma comunidade bastante ativa.
Este tutorial é direcionado para usuários com conhecimentos técnicos em manipulação de arquivos via SSH, Python e frameworks.
Criar aplicação Python no Painel de Controle
Para iniciar esse tutorial, você já deve estar num servidor com suporte à Python.

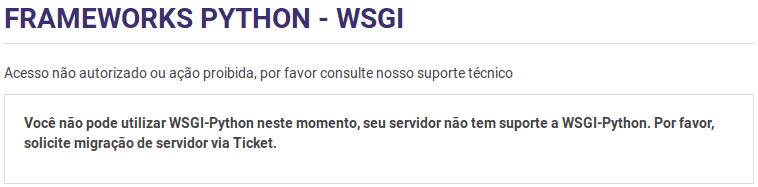
Para saber se você já possui suporte, acesse seu Painel de Controle da hospedagem, selecione seu domínio e vá até a sessão Python. Nesta opção, caso você esteja em um servidor sem suporte, irá exibir a seguinte mensagem:
Para habilitar o Python, você precisará abrir um chamado de suporte. Faça as seguintes definições ao abrir o chamado: Categoria: Migração | Subcategoria: Quero trocar de plataforma.
Com o WSGI ativado, siga para a criação da aplicação:
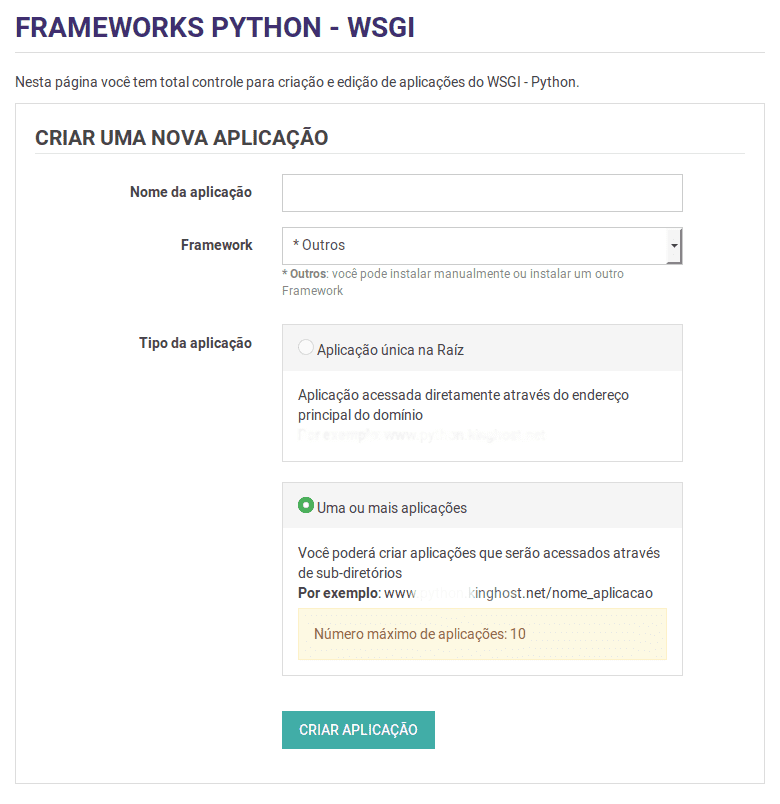
Sessão Python > Django, defina o nome da app e em Framework selecione *Outros.
Criando estrutura, virtualenv e instalando pacotes
Virtualenv é um recurso disponível no python para criação de ambientes virtuais que pode ser isolado para cada projeto. Muito útil quando trabalhamos com duas aplicações que precisam de versões diferentes do mesmo pacote, por exemplo. Cada uma pode usar um virutalenv único e ter suas dependências isoladas. Saiba mais: https://virtualenv.pypa.io/en/stable/.
Neste tutorial, foi usada a seguinte versão do Python:
Python 3.6.2
Criando o site-packages e instalando o virtualenv
Neste tutorial utilizaremos a pasta “apps_wsgi/testflask” dentro do FTP (mkdir apps_wsig/testflask”)
Execute o seguinte comando abaixo para iniciar a instalação do virtualenv:
pip install --user virtualenv
A saída deve ser parecida com a seguinte:
Collecting virtualenv
Downloading https://files.pythonhosted.org/packages/6a/d1/e0d142ce7b8a5c76adbfad01d853bca84c7c0240e35577498e20bc2ade7d/virtualenv-16.2.0-py2.py3-none-any.whl (1.9MB)
100% |????????????????????????????????| 1.9MB 218kB/s
Requirement already satisfied (use --upgrade to upgrade): setuptools>=18.0.0 in /opt/python-2.7.10/lib/python2.7/site-packages/setuptools-20.2.2-py2.7.egg (from virtualenv)
Installing collected packages: virtualenv
Successfully installed virtualenv-16.2.0
Criar o diretório para a aplicação
Use o comando abaixo para criar o diretório:
Vamos criar nosso virtualenv e ativá-lo:
virtual_env é o nome do virtualenv, mas você pode utilizar o nome que preferir
A saída será a seguinte:
New python executable in /home/testflask/.virtualenvs/testflask.kinghost.net/bin/python
Installing setuptools, pip, wheel...done.
Na própria criação já são instalados os pacotes padrões.
Para ativar o virtualenv, basta digitar
source testflask/virtual_env/bin/activate
Note que ao ativarmos o ambiente virtual, a exibição no bash já muda, nos indicando em qual ambiente nós estamos. Todos os comandos e pacotes são válidos somente para esse ambiente. Isso facilita muito nosso gerenciamento quando trabalhamos com vários projetos.
Caso ainda não tenha sido criado, utilize os comandos abaixo:
/home/testflask
(testflask.kinghost.net) [testflask@web7697 ~]$ cd apps_wsgi/
(testflask.kinghost.net) [testflask@web7697 apps_wsgi]$ mkdir
Até agora você deve ter essa estrutura criada:
drwxrwxr-x 2 testflask testflask 4.0K May 7 03:26 myapp
-rw-rw-r– 1 testflask testflask 283 May 3 06:21 myapp.wsgi
drwxrwxr-x 2 testflask testflask 4.0K May 3 06:21 .python-eggs
drwxrwxr-x 4 testflask testflask 4.0K May 3 06:56 .site-packages
Instalar o Flask
Para instalar o Flask usamos o gerenciador de módulos do python, chamado pip, com o comando a seguir, como estamos utilizando o virutalenv não é preciso utilizar a flag –user
Junto com o Flask serão instaladas as dependências necessárias, podemos checar com o comando pip freeze.
$ pip freeze
click==6.7
Flask==1.0.2
itsdangerous==0.24
Jinja2==2.10
MarkupSafe==1.0
virtualenv==15.2.0
Werkzeug==0.14.1
É uma boa prática salvar os pacotes necessários para sua aplicação em um arquivo requirements.txt. Assim se houver necessidade de migrar o projeto ou de instalá-lo em outro ambiente, basta rodar o comando pip install -r requirements.txt e todos os componentes serão instalados.
Você pode criar esse arquivo com os seguintes comandos:
$ pip freeze > requirements.txt
$ cat requirements.txt
click==6.7
Flask==1.0.2
itsdangerous==0.24
Jinja2==2.10
MarkupSafe==1.0
virtualenv==15.2.0
Werkzeug==0.14.1
Criando o nosso projeto Flask
Siga os seguintes passos:
Estrutura de diretórios
Use o seguinte comando:
Nesse momento precisamos estar na pasta apps_wsgi/testflask, caso não esteja, você pode acessar com o comando:
testflask -> pasta onde fica o código da aplicação;
testflask/templates -> aqui vai o código html das nossas páginas;
Geralmente as aplicações também contém um diretório static com as mídias estáticas do projeto e arquivos .css e .js. Como nosso é exemplo é apenas um hello world, não criaremos
este diretório.

Você pode alterar o nome da pasta principal para o nome da aplicação para facilitar o gerenciamento de diversas aplicações, nesse guia vamos utilizar a pasta raiz como testflask.
Estrutura de arquivos
Como a nossa aplicação é um exemplo e o flask é microframework, a aplicação terá um único arquivo, contento as configurações, rotas e conexão ao banaco de dados, caso necessário.
run.py – Ponto inicial da aplicação. Aqui será iniciado o servidor flask e nossa app.
Observação: O flask apesar de ser um microframework, permite que possam ser criados arquivos separados, como um para configurações da app, um para conectar com o banco, um para views, um para rotas etc. mas dessa forma será adiciona uma camada de complexidade maior na aplicação e dificultar o desenvolvimento de aplicações simples.
E colocamos o seguinte código dentro do arquivo:
#!/bin/python
# -*- coding: utf-8 -*-
from flask import Flask,render_template
DEBUG = True
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run()Lembrando que este é um exemplo bem básico, e não exige nenhuma configuração detalhada, por isso estou criando diretamente no vim.
Templates
Vamos definir os códigos de nossos templates agora. Serão usados um template base e um arquivo html, exemplificando o uso do Jinja2(framework de template)
O arquivo base.html fica assim:
<!DOCTYPE html>
<html lang="en">
<head>
<title>{% block title %}{% endblock %}</title>
<!-- Bootstrap core CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="https://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="header clearfix">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation"><a href="/">Home</a></li>
<li role="presentation"><a href="http://flask.pocoo.org" target="_blank">Flask Website</a></li>
</ul>
</nav>
</div>
{% block body %}
{% endblock %}
</div> <!-- /container -->
</body>
</html>E o arquivo index.html
{% extends "base.html" %}
{% block title %}Página Inicial{% endblock %}
{% block body %}
<div class="jumbotron">
<h1>Flask é incrivel</h1>
<p class="lead">Flask é um framework poderoso que permite criar aplicações complexas rapidamente ;) </p>
</div>
{% endblock %}Lembrando que ambos devem ficar dentro da pasta app/templates.
mod_wsgi
Na estrutura da KingHost, o Python roda através do mod_wsgi em conjunto com o Apache, dessa forma precisamos configurar o arquivo .wsgi para que nossa app possa rodar corretamente.
Primeiro podemos excluir o arquivo que o painel de controle cria automaticamente, que fica em /home/usuario/apps_wsgi e então criamos:
# vim: syntax=python
import sys
# Na linha abaixo basta informar o caminho completo para o arquivo bin/activate_this.py dentro da pasta do virtual env
activate_this = '/home/artigo/flask-na-kinghost/apps_wsgi/testflask/virtual_env/bin/activate_this.py'
with open(activate_this) as file_:
exec(file_.read(), dict(__file__=activate_this))
sys.path.append('/home/artigo/flask-na-kinghost/apps_wsgi/testflask')
from run import app as applicationPara o python 2 use o seguinte código:
# vim: syntax=python
import sys
# Na linha abaixo e preciso informar o caminho completo para o arquivo bin/activate_this.py dentro da pasta do virtual env
activate_this = '/home/usuário/apps_wsgi/testflask/virtual_env/bin/activate_this.py'
execfile(activate_this, dict(__file__=activate_this))
sys.path.append('/home/usuário/apps_wsgi/testflask')
sys.path.append('/home/usuário/apps_wsgi/testflask/virtual_env/lib/python2.6/site-packages/')
from run import app as applicationRodando
Estando tudo ok, basta atualizarmos nosso arquivo .wsgi para que a app seja recarregada, para isso precisamos utilizar o comando touch:
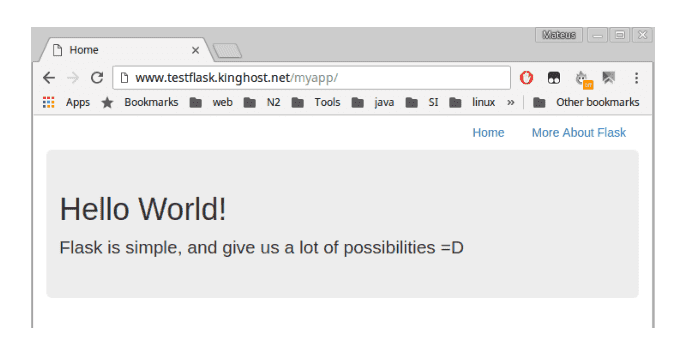
Tudo pronto!
Ocorreu um erro 500, e agora?
Pode ser que aconteça algum tipo de erro enquanto você esta experienciando o desenvolvimento de webapps com Flask, sempre que encontrar algum tipo de erro você pode conferir o log da execução diretamente no arquivo error.log na raiz do FTP ($HOME/error.log), nele existe o report de erro do python com o que aconteceu de erro ao rodar a sua aplicação 🙂
O Flask é ideal para desenvolvimento de aplicações simples, e ainda nos permite uma certa escalabilidade. Pois podemos começar com um core pequeno conforme nosso exemplo, e ir adicionando pacotes de acordo com a necessidade de nossa app. Com a engine do Jinja2, que já vem no core padrão do Flask, podemos usar o recurso de herança em nossos templates e acrescentar dinamismo ao código html, como vimos de uma forma bem básica nesse post.
Flask é muito simples, e a medida que você for se especializando, vai perceber que dá pra desenvolver muita coisa legal de forma bem ágil com os recursos que esse framework nos disponibiliza.
Fontes:
http://flask.pocoo.org/
https://scotch.io/tutorials/getting-started-with-flask-a-python-microframework
http://pythonclub.com.br/what-the-flask-pt-2-flask-patterns-boas-praticas-na-estrutura-de-aplicacoes-flask.html