Precisa configurar uma página de manutenção em seu site enquanto cria ou atualiza seu site? Ótimo, nesse artigo abordaremos alguns formas de realizar essa configuração.

Importante: O intuito desse artigo é ajudar você a configurar a página de manutenção do seu site, de modo que, quando acessem seu endereço, os usuários caiam direto nessa página. A construção da página em si fica sob sua responsabilidade. Portanto você pode criar em qualquer linguagem ao qual seu plano tenha suporte ou até mesmo por algum CMS como o WordPress.
Página de manutenção em ambiente Linux
Na plataforma Linux da KingHost você encontra dois webservers: Apache e Nginx. Demonstraremos aqui métodos de configurar a página de manutenção do site nestes dois servidores web.
Apache
Você pode definir a página de manutenção através do arquivo .htaccess. No exemplo abaixo, você define qual página será acessada e ainda assim somente você continua vendo o site normalmente enquanto o desenvolve.
<ifModule mod_rewrite.c>
# Definir pagina de manutencao do site
RewriteEngine on
RewriteCond %{REMOTE_ADDR} !^123.456.789.000
RewriteCond %{REQUEST_URI} !/maintenance.html$ [NC]
RewriteCond %{REQUEST_URI} !.(jpe?g?|png|gif) [NC]
RewriteRule .* /maintenance.html [R=302,L]
</ifModule>
Na linha 4 informe seu endereço IP – Saiba qual é o seu endereço IP aqui.
Na linha 5 e 7 coloque o arquivo que é a sua página de manutenção
Nginx
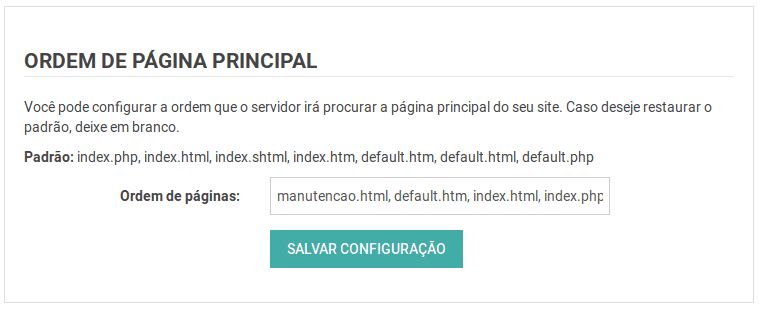
No nginx, você pode usar a ferramenta de configurações do Nginx presente no painel de controle para regravar as urls ou até mesmo ordenar como página inicial do site.
Ambiente Windows
Há algumas formas de definir a página de manutenção como página inicial do seu site enquanto você cria / atualiza o conteúdo.
1. Um dos métodos é definir a página inicial do site através do Painel de Controle. Para isso, confira o conteúdo: Configurar as páginas iniciais na plataforma Windows.
2. Definir páginas iniciais via arquivo web.config. Há um exemplo abaixo:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.web>
</system.web>
<system.webServer>
<defaultDocument enabled="true">
<files>
<add value="index.htm" />
<add value="index.html" />
<add value="index.php" />
<add value="index.asp" />
<add value="default.asp" />
<add value="index.aspx" />
<add value="default.aspx" />
</files>
</defaultDocument>
<urlCompression doDynamicCompression="false" />
</system.webServer>
</configuration>
Se você usa ASP.NET com MVC pode ser possível, via programação, definir variáveis para publicar ou não a página de maintenance.
WordPress e outros CMSs
Se você utiliza WordPress ou outras plataformas, você pode utilizar plugins para realizar a configuração dessa página. Como exemplo, podemos citar os plugins Maintenance e Maintenance Mode. O legal desses plugins é que, além da definição de página, também é possível escolher templates para ela, facilitando a criação da página, o que também não exige de você conhecimento para desenvolvimento de páginas.