Gostaria de configurar o PagSeguro em sua loja virtual WooCommerce? Veja neste artigo como configurar um dos melhores Gateways de pagamento online.
O PagSeguro é um método de pagamento brasileiro desenvolvido pela UOL. O plugin para loja virtual foi desenvolvido a partir da documentação oficial do PagSeguro e possui mais de 50 mil instalações ativas.
Suas modalidades de pagamento são;
- Padrão: Cliente é redirecionado à página do PagSeguro para finalizar a compra;
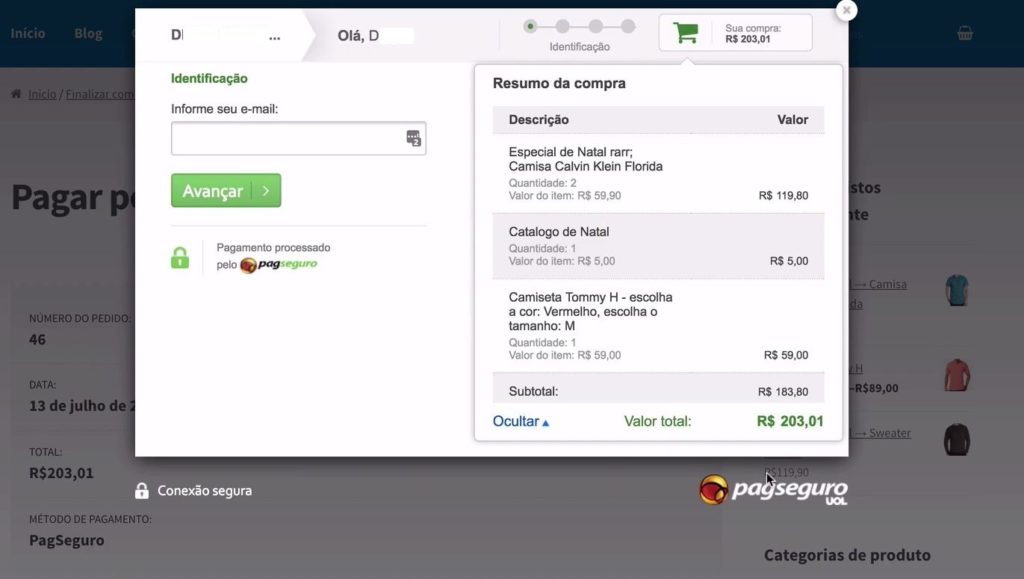
- Lightbox (recomendado): Uma janela do PagSeguro é aberta na finalização da compra;
- Transparente: O cliente faz o pagamento direto no seu site, sem a necessidade de ir ao site do PagSeguro.

Como configurar o plugin do PagSeguro no WooCommerce
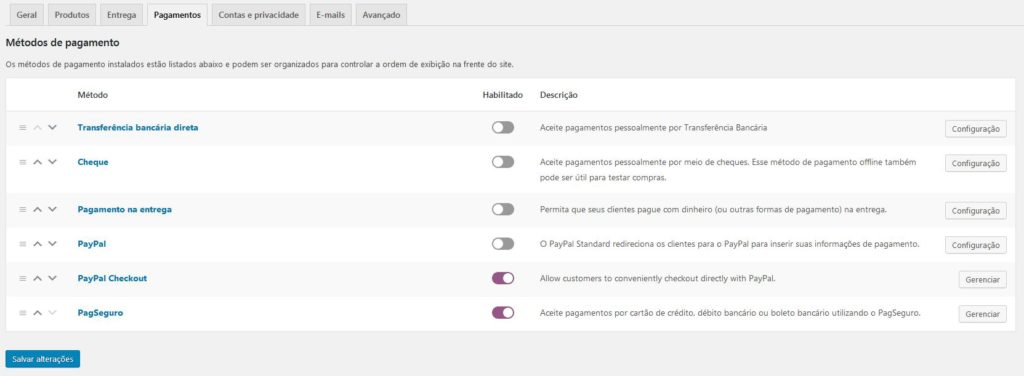
Assim que instalado, você pode acessar as configurações do PagSeguro através do menu WooCommerce -> Configurações -> Pagamentos. Este último menu se encontra na parte superior do painel administrador.
Localize o PagSeguro e clique em Gerenciar.

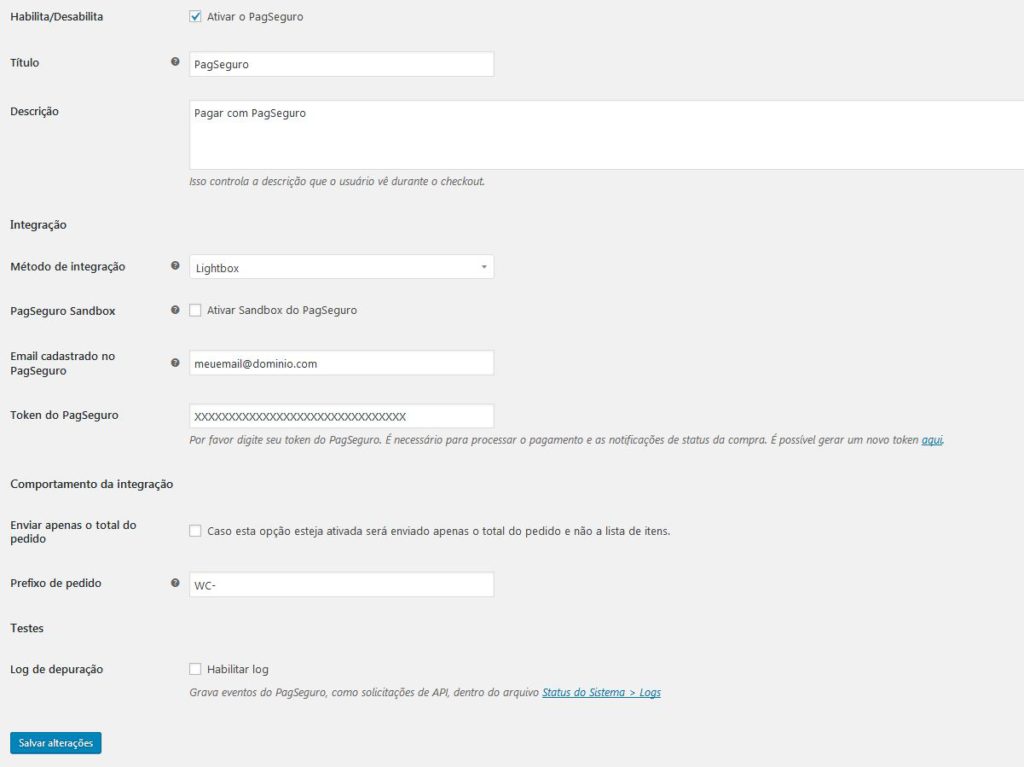
Nas configurações gerais do Plugin, é possível alterarmos a modalidade de pagamento (descritas anteriormente), assim como a descrição que o usuário vê durante o checkout. Além disso, precisaremos informar o email cadastrado no PagSeguro e o Token para integração.

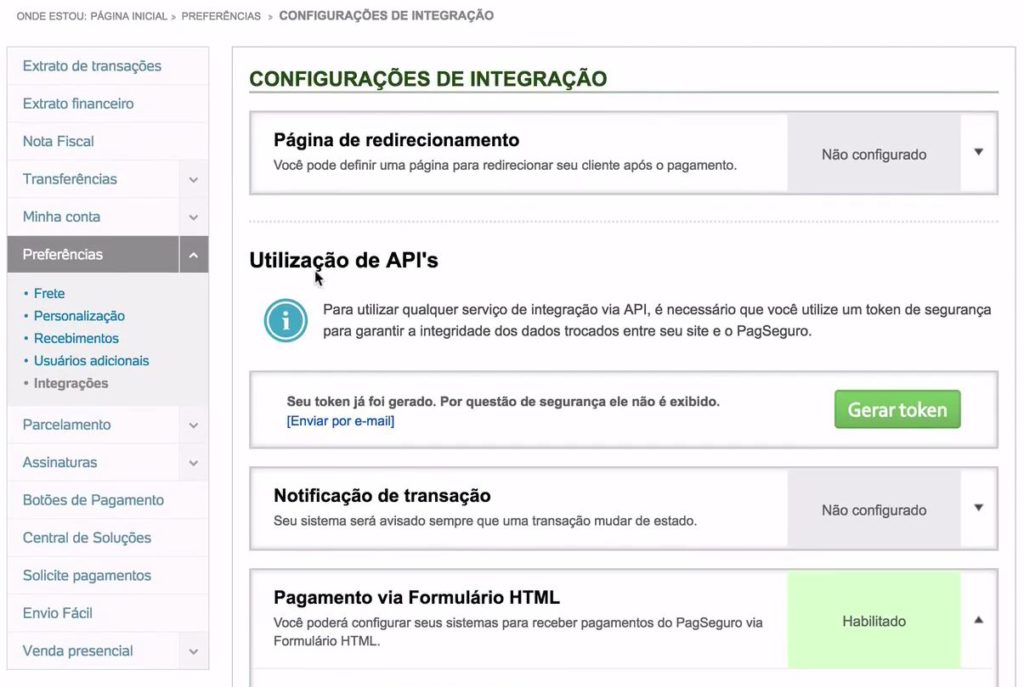
Você conseguirá coletar o Token em seu painel de controle do PagSeguro, no menu Preferências -> Integrações. Basta clicar no botão GERAR TOKEN e inserir no campo Token do PagSeguro.

Para mais informações, clique aqui.
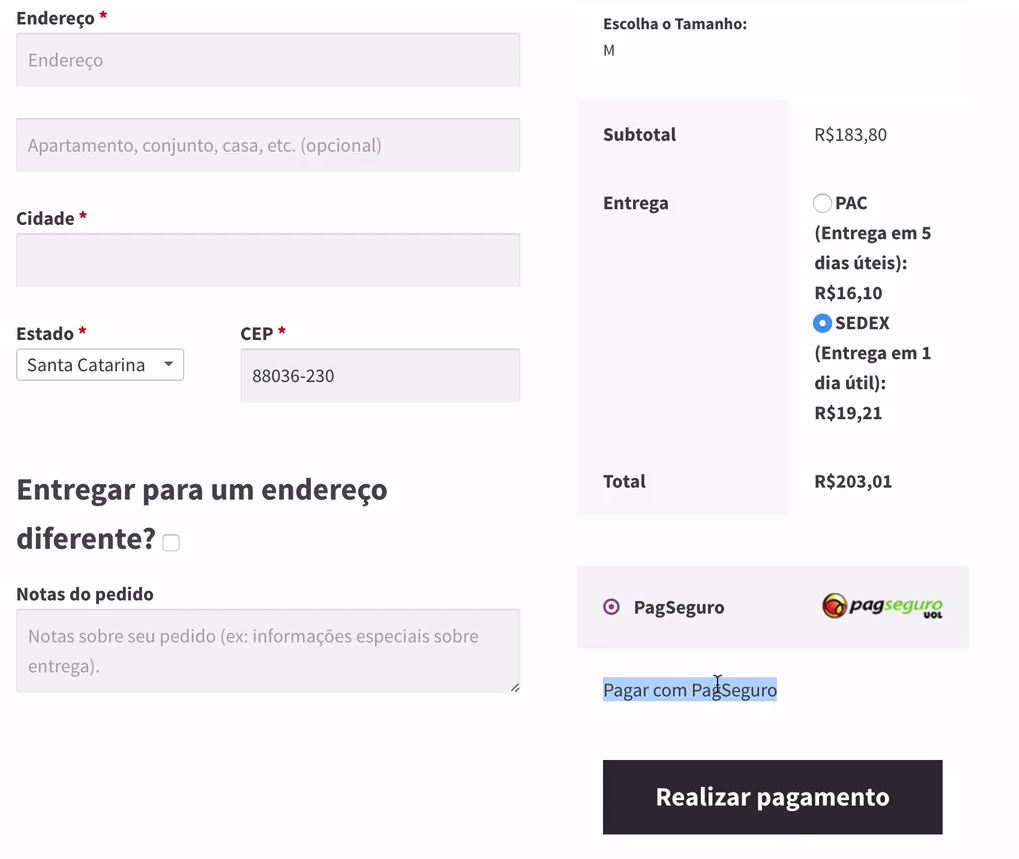
Após salvar as configurações, os usuários conseguirão visualizar a opção de pagamento com o PagSeguro, na página de finalização da compra.


Em suma, vimos nesse artigo que, configurar o plugin do PagSeguro no WooCommerce é bem simples e importante para a flexibilidade de opções na hora de pagar. Restando dúvidas ou precisando de ajuda, contate-nos via telefone ou chat e converse com nosso suporte. Desse modo, tenha em mãos seu código de cliente e senha de atendimento para ser atendido com mais agilidade.